商用利用OK!AdobeExpressの使い方《SNS用動画編集&時短で制作する方法》

起業・副業・ビジネスをされている方やフリーランス・講師業などで活動されている方にとって、集客のためのSNSやWEB発信って、意外と時間がかかって大変って思うことありませんか?
ひとりビジネスの方は特に、本業だけでなく、経理から雑務まで自分でやる仕事が多すぎて、自由に働きたくて始めたはずなのに、次から次へとやることが出てきて、休みがとれない・・・となっている方も多いのではないでしょうか。
もっと短い時間で効率的に、思い通りのコンテンツを作れたら。
自分の活動やサービスのイメージに合ったデザインを作れたら良いですよね。
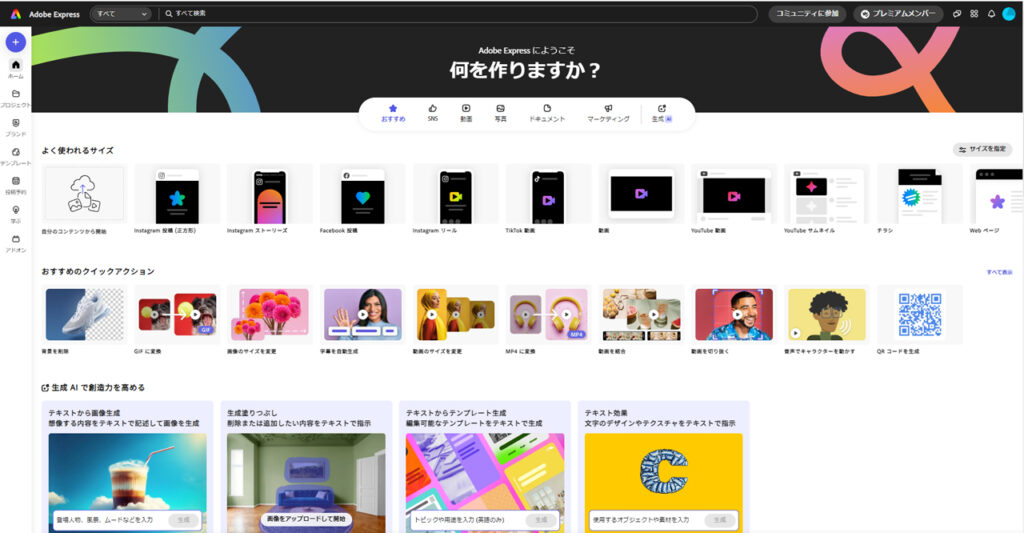
そんな方にシェアしたいのが、誰でもかんたんに魅力的なコンテンツを作成できるデザインアプリAdobe Express(アドビエクスプレス)です。
SNS投稿用の画像や動画、チラシやロゴ、webページなど、様々なものを作成することができます。
無料で使えるアプリで、月額1,180円のプレミアムプランなら、AI機能や高度な編集もできて、使用できる素材も増えるなどの違いがあります。
数年前から、私もインスタの発信用として、時々使っていましたが、ここ最近のアップデートで生成AIなど新機能も増えて使いやすくなりました!
(私が利用しているのは、AdobeのLightroomとPhotoshopが使えるフォトプランで、Expressもプレミアムプランの機能が使えます。)

今回はパソコンのブラウザからAdobe Express(アドビエクスプレス)を使って、ネイルサロンの集客用動画を作る方法をご紹介します。
Adobe Expressの画面を見ながらリール動画制作の手順を解説していきますので、
この記事を最後まで読むと、時短で簡単にイメージ通りのリール動画がつくる方法がわかり、動画編集もできるようになります。
ひとり起業・スモールビジネスをしている方、コンテンツ作りのお仕事をしている方、自分でデザインを作りたい方のお役に立ちましたら幸いです。
Adobe Expressで動画を制作する方法
ビジネス集客用動画を時短で制作する!
ビジネスの集客目的ということで、「きれいを保つセルフネイルケア 基本ステップ」のタイトルで、テンプレートを使って動画を作っていきます。
・見てくれた方に興味を持ってもらえる
・専門家がおすすめする簡単な方法
をショートで見られる内容の動画にしようと思います。
Adobe Expressはノンデザイナーでも直観的にコンテンツ作りができるアプリなので、操作や表示に慣れてしまえば、だれでも簡単につくることができます。
SNSリール動画を時短で作る8ステップ
- 1.ベースとなるテンプレート選び
- 2.テンプレート動画を差し替える
- 3.タイトル位置を調整する
- 4.テキストを変える
- 5.2ページ目の画像を差し替える
- 6.複製して3ページ目を追加する
- 7.別のテンプレートを動画に追加
- 8.動画全体の長さを調整する

1.ベースとなるテンプレート選び
膨大な数のデザインテンプレートが使えるAdobe Express。
ここではテンプレートを選ぶ際のポイントが2つあります。
【ポイント①】
自社ブランドのイメージに合ったカラー・デザインから選ぶ
目的は集客なので、来てもらいたい理想のお客さまとマッチさせるためにも、デザイン全体の印象が自社ブランドや商品・サービスのイメージと合っているかが重要です。

AdobeExpressには16万点以上ものテンプレートがあります。
上から探して目的のデザインに辿り着くには、実際かなりの時間がかかりました…。
【ポイント②】
「キーワード検索」+「スタイル」「ムード」を指定する
時短かつ、思い通りのデザインテンプレートを見つけるには、
「キーワード検索」+「スタイル」または「ムード」にチェックを入れて、希望のテンプレートに絞り込みやすくするのがポイントです。
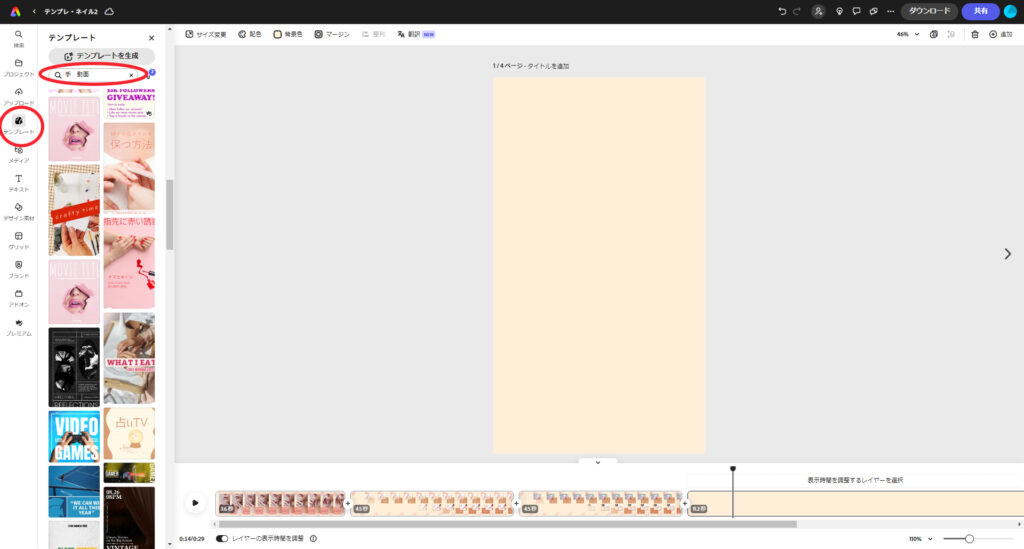
<テンプレートの検索>
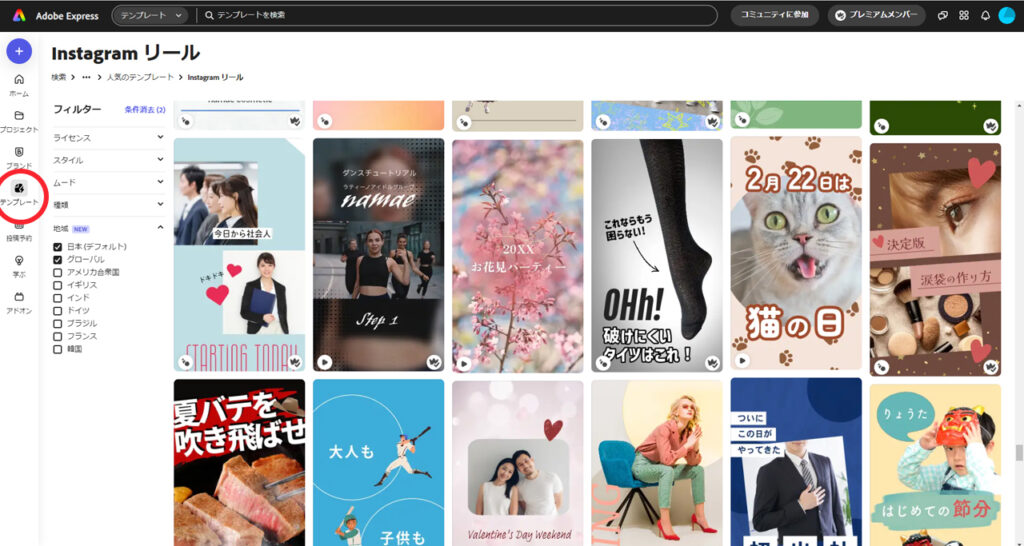
今回はSNS用リール動画をつくるので、テンプレートの種類はモバイル動画を選びます。
今回制作する内容は<自宅でできるケア方法>を発信するものです。
写真と説明をいくつか入れたデザインを選びたいので、そのイメージに近いテンプレートを探します。
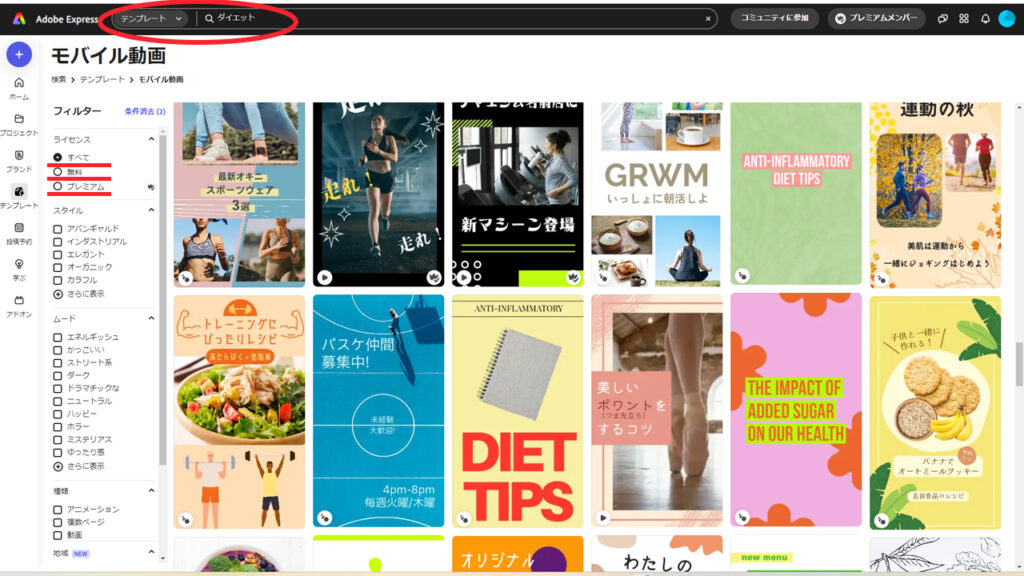
検索キーワード欄に「ダイエット、美容、コツ、ケア」などを入れて検索すると、方法を説明するテンプレートが出てきやすいのでおすすめです。

今回、ライセンスは「すべて」を選択して、無料・プレミアムメンバー限定どちらも表示されるようにしています。
<全体のデザイン>
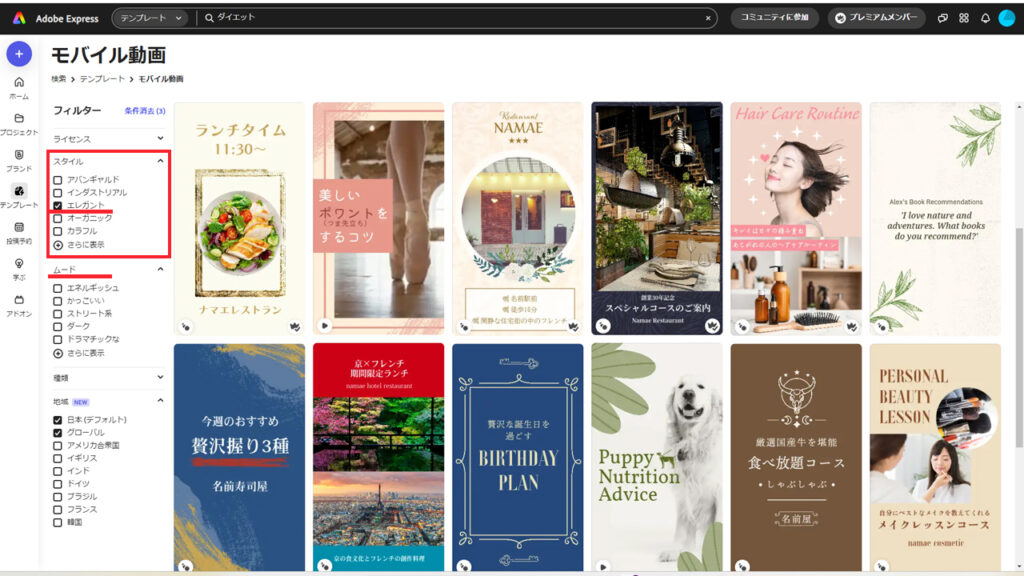
「スタイル」や「ムード」から、探したいイメージに合わせてチェックを入れます。
複数指定すると出てくる点数もかなり絞られますので、希望のものが探しやすいです。
今回は女性向けの発信なので「ダイエット」+「エレガント」で検索しました。
ぜひ、いろいろと試してみてくださいね。
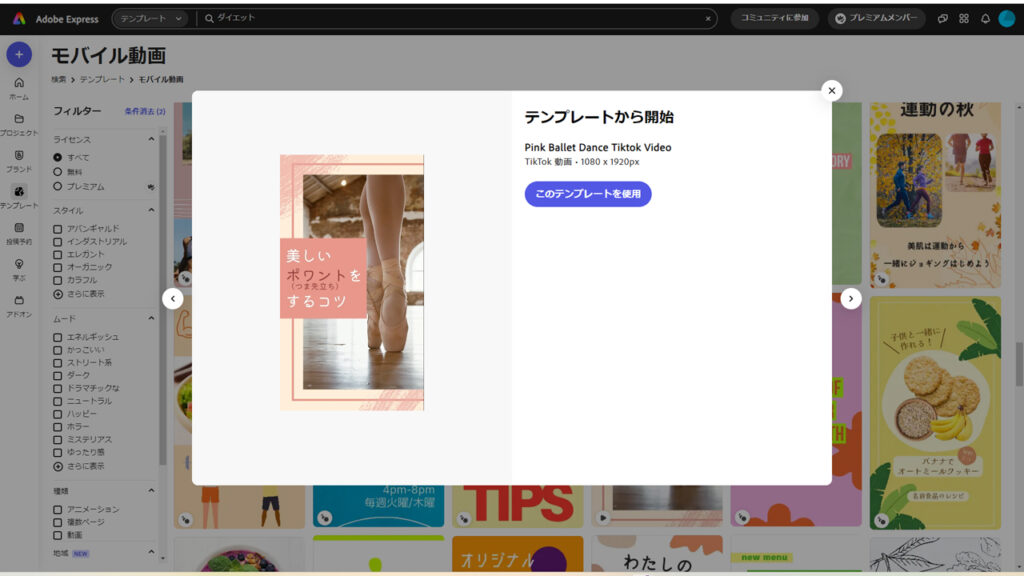
イメージに近いデザインから「載せたい写真点数や動画あり・なし」で選びます。


フォトグラファーの私は、撮った写真を紹介する目的で制作することが多いので、インスタリールやストーリーズを作るときには、写真をたくさん配置できるデザインを選んでいます。
実は写真だけだと、使えるテンプレートが限られてしまうので、自分用の動画素材も準備しておくといいですね。
自社サービスの発信や集客用に動画を撮っておくと、リール制作時に選択肢が増えるので、迷う時間が少なくなって良いと思います。
今回はAdobeExpress内にある動画の中からテーマに合ったものを探して使いました。
2.1ページ目の動画を差し替える
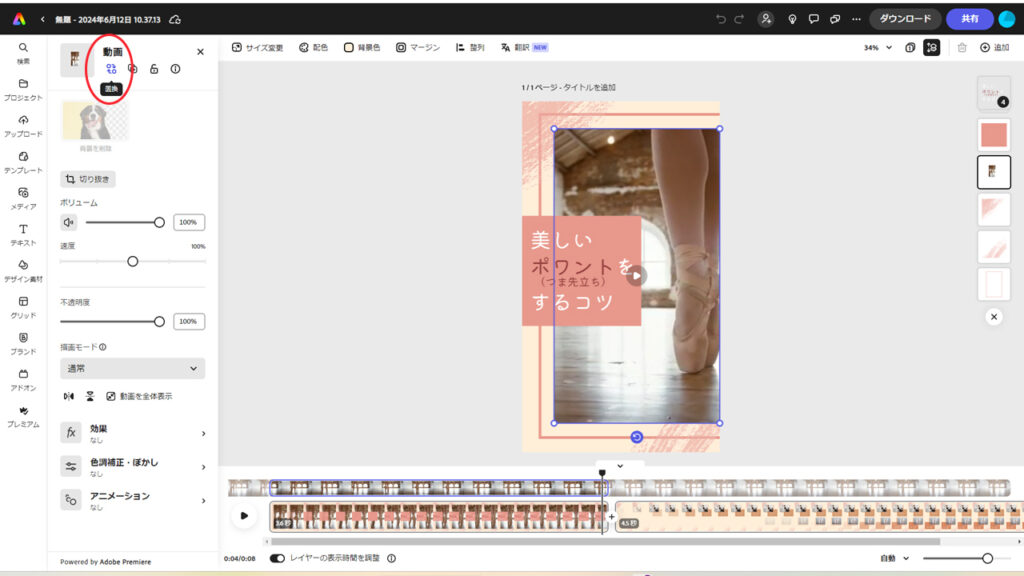
テーマに合った動画を探して、テンプレートものと差し替えます。
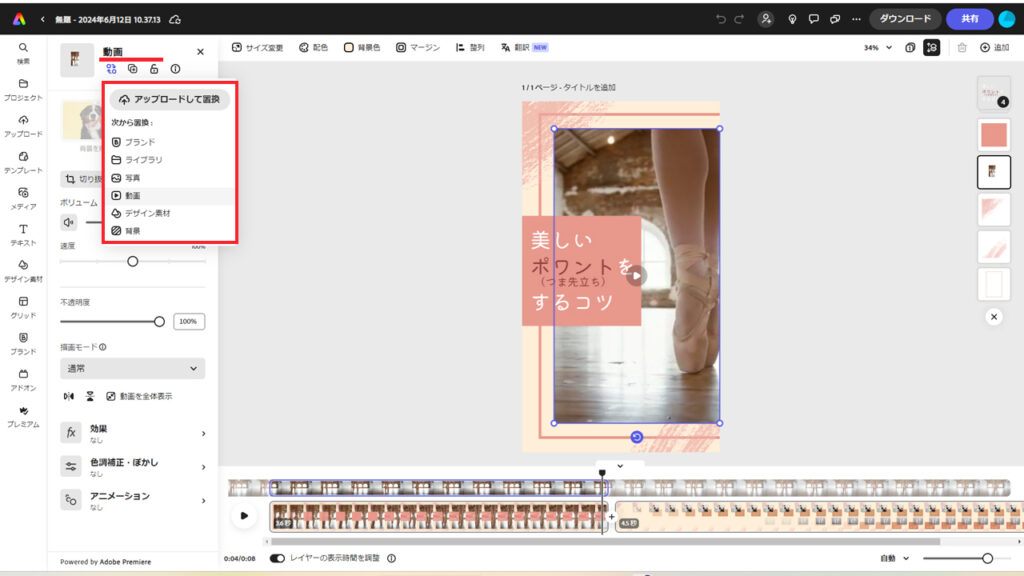
動画部分をクリックして「置換」を選択。

AdobeExpress内の動画から検索します。

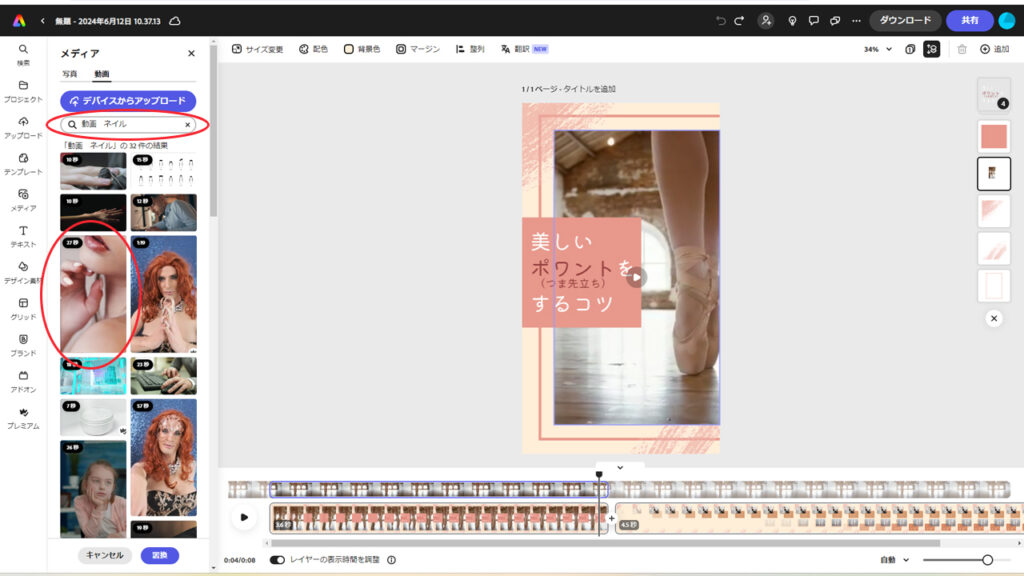
今回は「動画 ネイル」で検索しました。
「美容」「手」「ファッション」「ネイルサロン」などキーワードを変えて試すと、今まで出てこなかった動画も発見できるのでおすすめです。

ネイルが写ったビューティー系のイメージ動画に差しかえました。
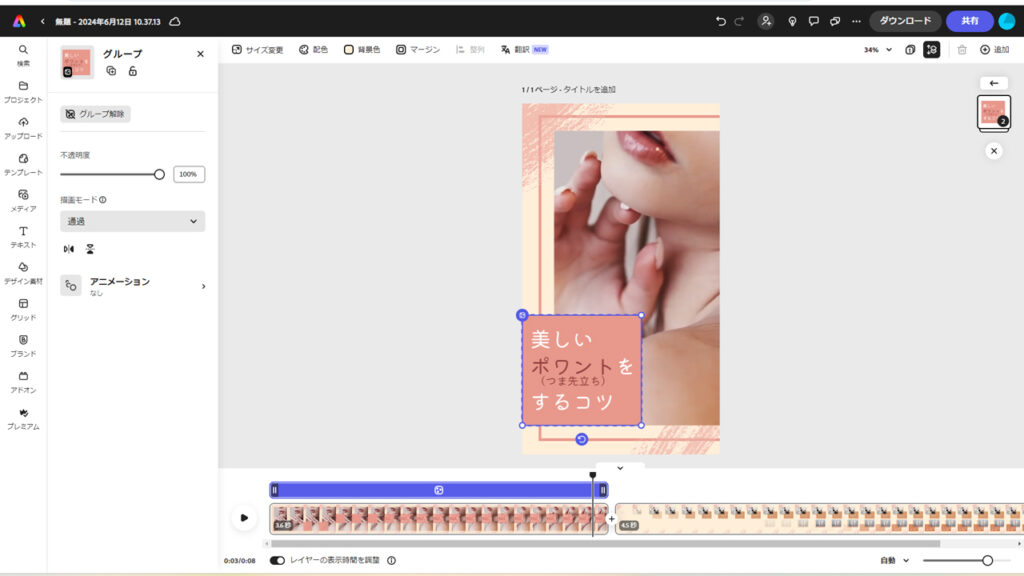
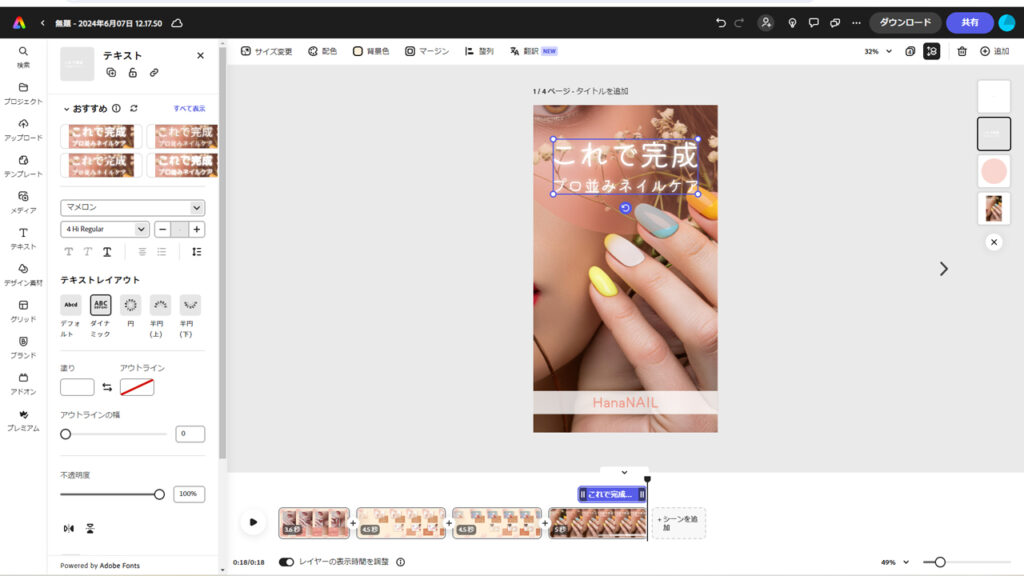
3.1ページ目のタイトル位置を調整
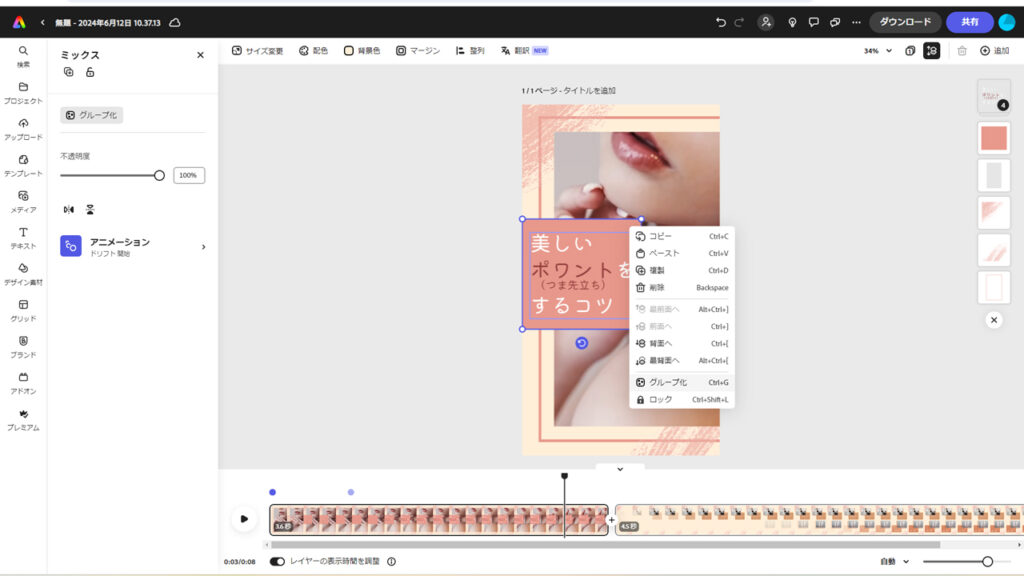
このままだと、タイトルでネイルの映像部分が隠れてしまうので、位置を変更します。
文字と枠の部分を全選択して右クリックすると項目がでてくるので、グループ化。

動画に合わせて、タイトルを下へ移動させました。

タイトルのテキストも変更していきましょう。
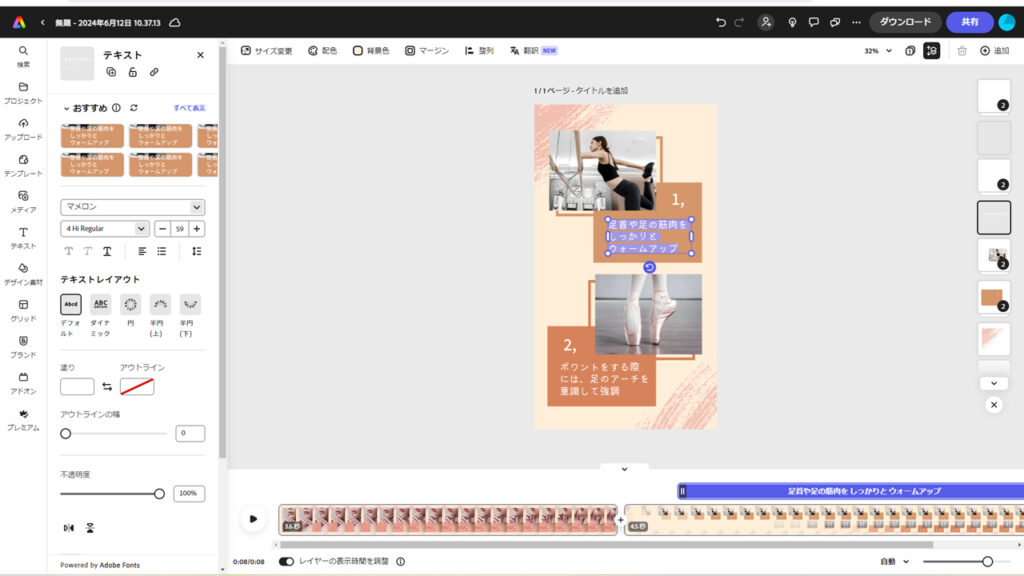
4.2ページ目のテキストを変える
次は2ページ目の紹介部分を作っていきます。
テキスト部分を選択して、紹介したい内容の文章に書きかえます。
左上にはおすすめのフォントが出てくるので、イメージに合わせて変更もOKです。


テキストが変更できました。
5.2ページ目の画像を差し替える
テキストに合わせて、紹介したい画像に差し替えていきます。
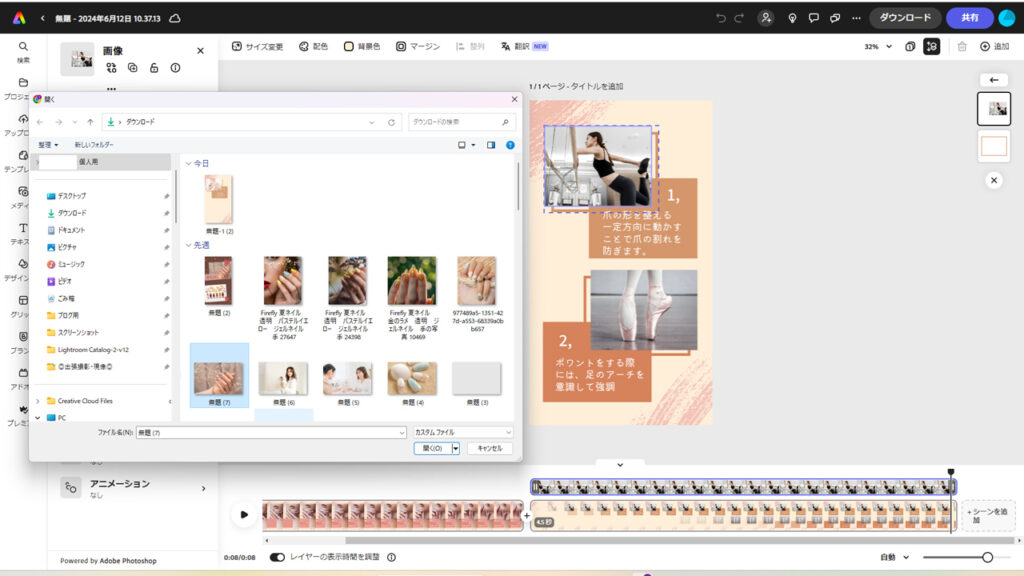
AdobeExpressの操作上、使いたい画像をその場で検索するよりも、先に保存しておく方がスムーズに進むと感じました。
(AdobeExpressはブラウザ上のアプリなので、ネットワーク状況により画面の動きや切替わりに時間がかかる。。。)
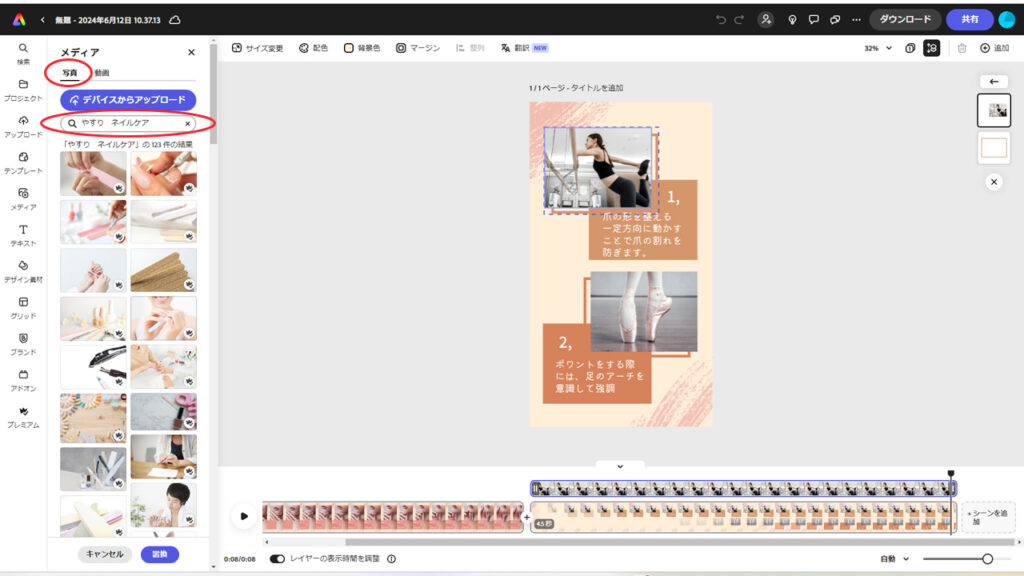
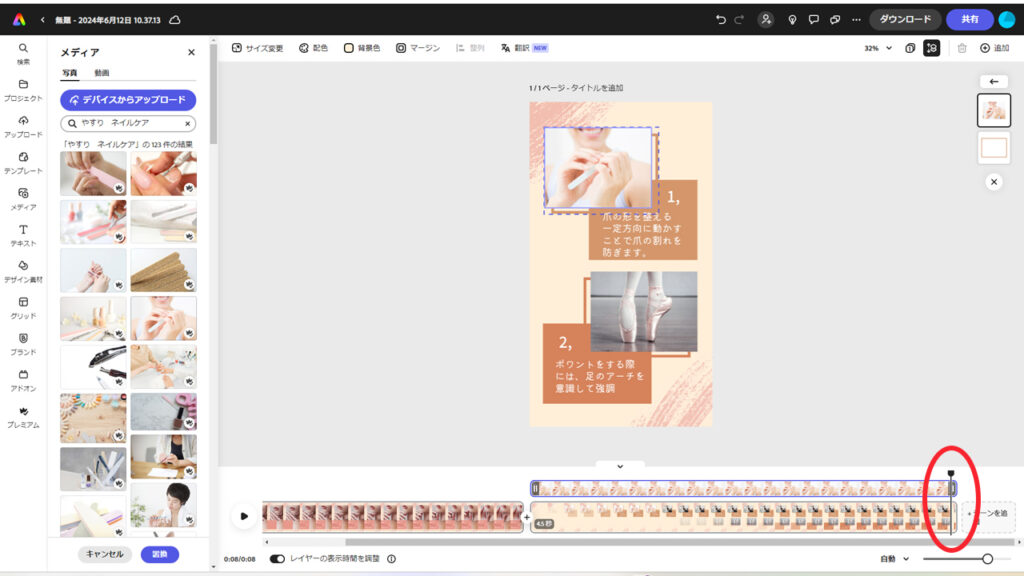
AdobeExpressで写真を検索して使う場合
「やすり」「ネイルケア」とキーワード検索して写真を選んでいきます。
ネイルやビューティー系は、イメージ通りの写真がたくさんあって便利でした。

用意しておいた写真を使う場合

写真を選択し、「置換」→「デバイスからアップロード」を選択。
事前に用意していた写真に差し替えます。
AIで画像を生成するならAdobe Fireflyが優秀
Adobe Expressでは生成AIで画像を作ることも出来るんです!
いくつか試してみたのですが、正直、使い勝手や生成のスピード、クオリティなどは生成AIアプリの「Adobe Firefly」の方が良いな~と感じました。
今度、別の記事で比較も紹介してみたいと思います。
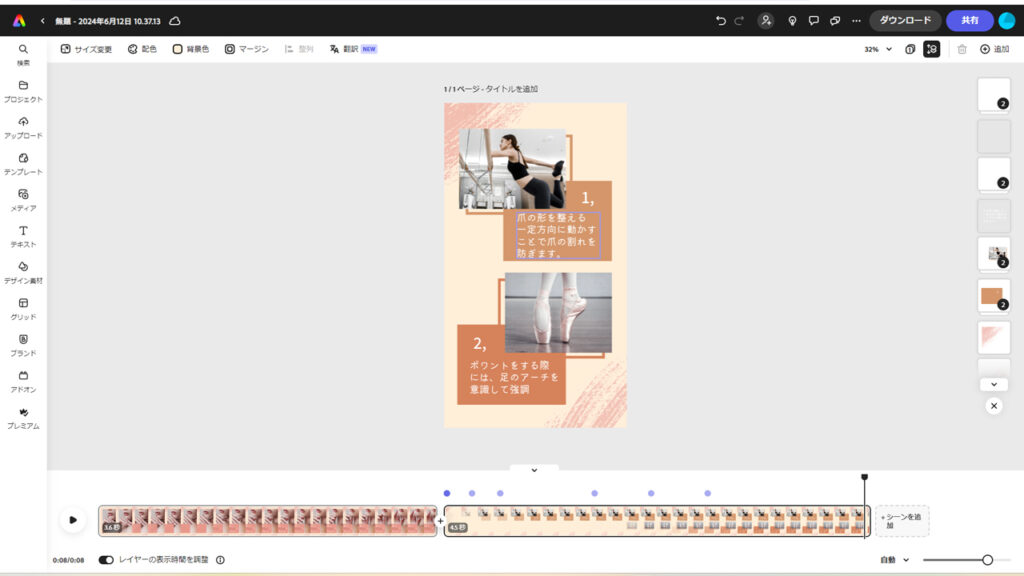
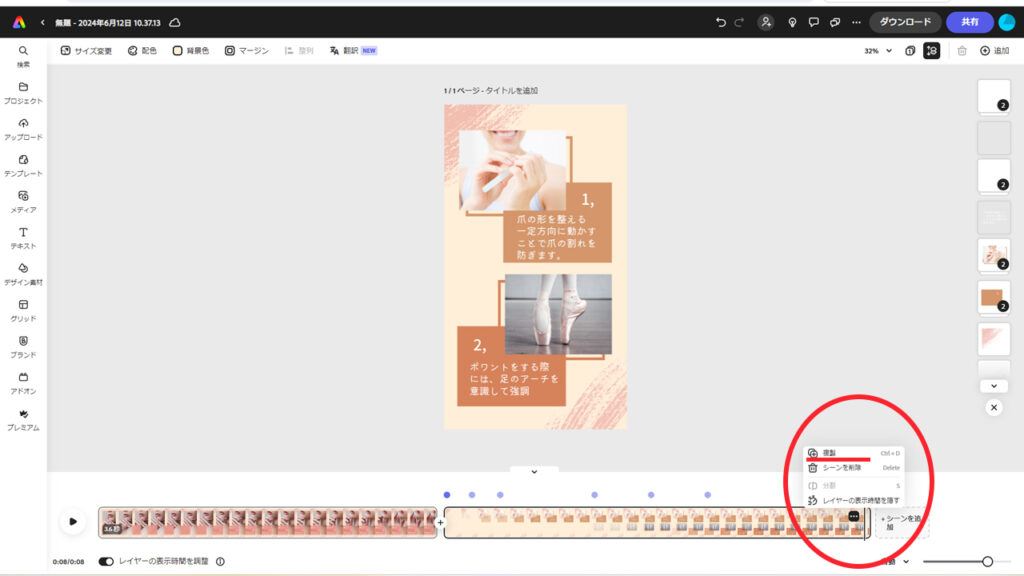
6.複製で3ページ目を追加する
つぎに2ページ目を複製して、<セルフネイルケア基本ステップ1~4>の紹介動画にしていきます。
タイムライン編集画面の黒いバーを選択し、右クリックします。

複製で3ページ目を追加します。

あとは先ほどと同じ手順で、テキストと画像を差し替えていきます。

これで基本ステップの紹介ページ部分が完成です。
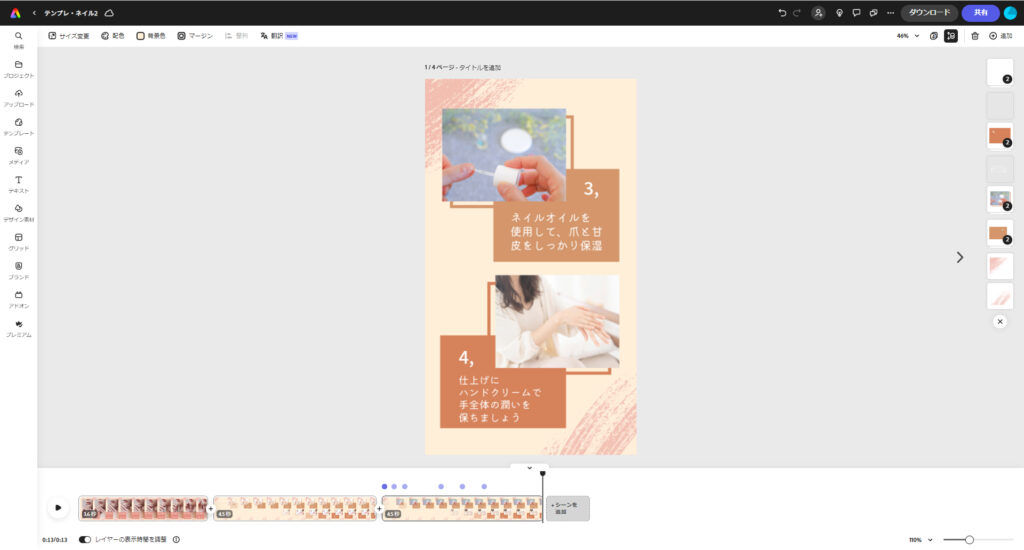
7.新しいテンプレートを動画の最後に追加
最後にもう1ページ動画を付け加えて、まとめのシーンを作りたいと思います。
タイムライン編集にある
+シーンを追加 をクリックして白紙のページを用意します。

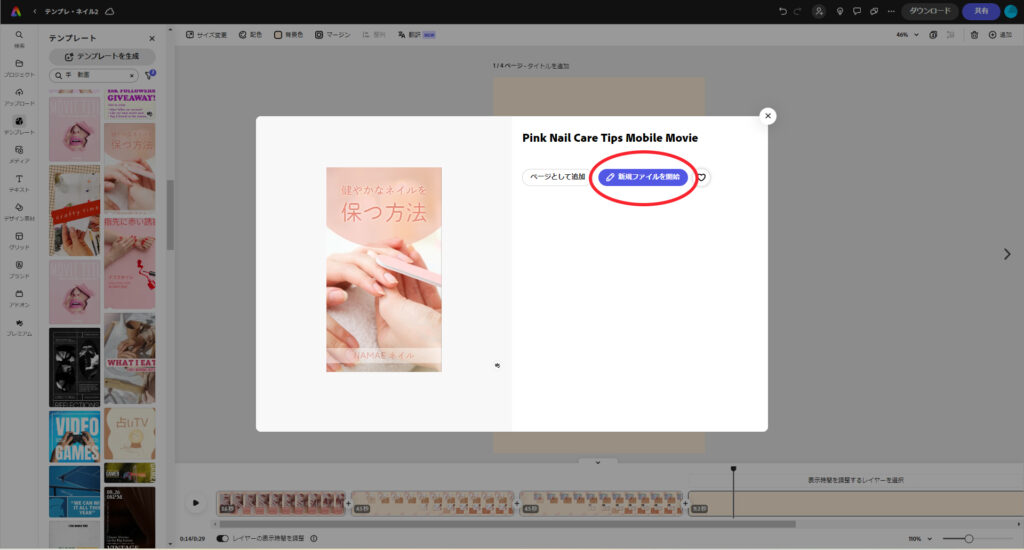
その後、左のテンプレートから、イメージに合った動画を選びます。
ここでも同じようにキーワード検索をするのが良いですね。
動画を選択したら、
新規ファイルを開始して、別のウインドウで開きます。

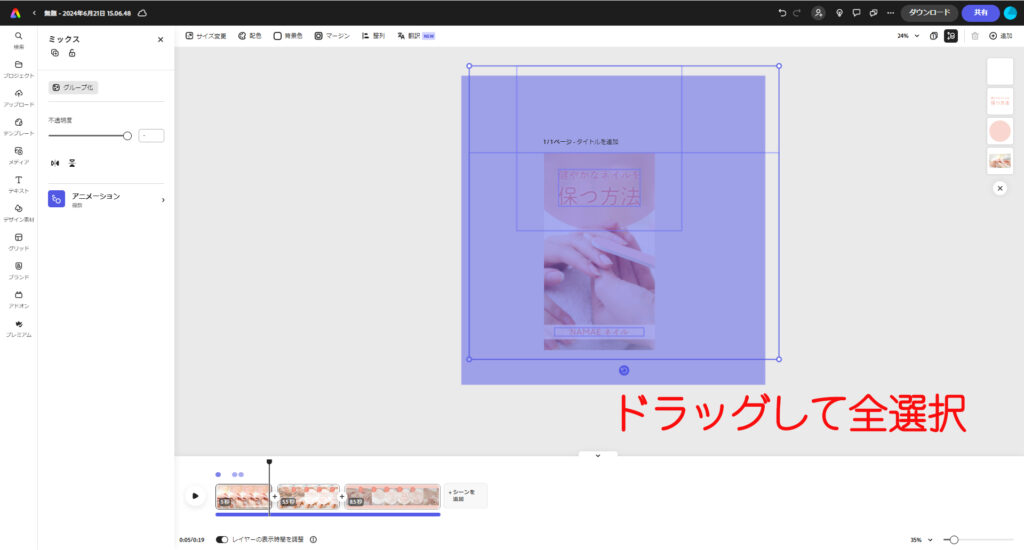
新たに開始したテンプレートの1ページ目の部分だけを使いたいので、タイムラインの黒いバーをシーンの最後に持っていきます。
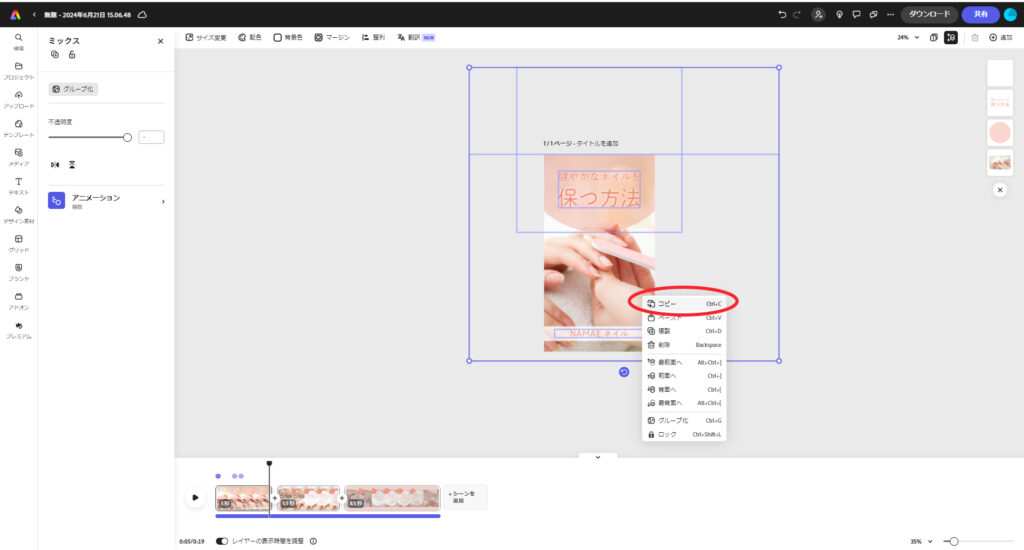
マウスを枠外の左上から右下に向かってドラッグして、動画、テキスト、パーツなどを全選択します。
青枠が表示されて全選択になった状態でマウスを右クリック。
コピーします。
(ほかに全選択する方法がないのでこのやり方でコピーをします。)


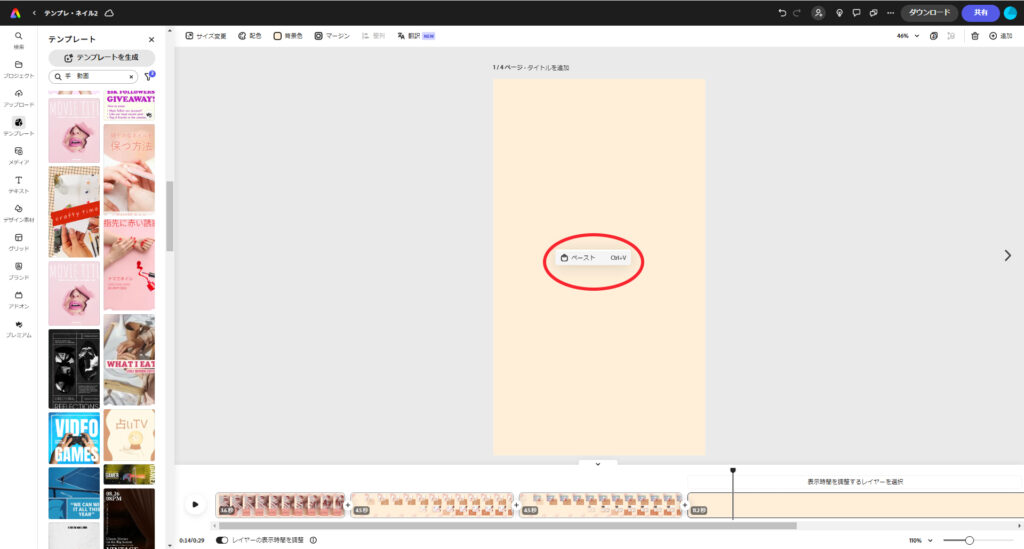
コピーをしたら、今まで作ってきた動画のウインドウに戻ります。
(プロジェクトごとに自動で保存されています。)
追加した白紙のページに右クリックでペーストします。

これで別のテンプレート動画をつなげることができました!
あとは同じように動画やテキストを変えていきます。
1つのテンプレートだけで制作するよりも、オリジナリティのある動画ができるので、この方法はおすすめです。

8.動画全体の長さを調整する
タイムラインの各シーン端にあるグレーの部分を左右に動かすと動画の長さを調節できます。
リールはテンポよく短めの動画にする方が効果的なので、1ページごとの時間を少し短めに設定しました。
再生ボタンを押して全体のバランスを確認していきます。
9.AdobeExpressで動画が完成!
ダウンロードしたらオリジナルのSNS用動画の完成です!
AdobeExpressから、そのままインスタグラムに投稿や予約投稿をすることもできるのでとても便利です。
AdobeExpressに用意されているテンプレートや素材を活用しながらも、オリジナルのリール動画が出来上がりました♪
まとめ

今回は誰でもかんたんに魅力的なコンテンツを作成できるデザインアプリ【AdobeExpress】を使って、オリジナルの集客用SNS動画を作る方法をご紹介しました。
ご自身のお店やサービスのイメージに合ったコンテンツを制作して、みなさまのビジネスやクリエイティブ活動がより良く発展していきますように!
最後までお読みいただき、ありがとうございました。
- カメラマン厳選!赤ちゃん,子ども撮影におすすめのカメラ12選&失敗しない選び方ガイド
- 【2026年最新】卒業・入学式におすすめの三脚・一脚・スマホ三脚11選!旅行や運動会まで使える決定版
- 【2026年最新】カメラレンタルのおすすめは?目的別に自分に合ったサービスがわかる比較ガイド
- 【2026年最新】マニュアルモードで子ども写真がうまくなる!P,A,S,Mモード解説
- 《現役フォトグラファーおすすめ》コスパ最強のミラーレス7選&初心者向けカメラ選びのポイントを解説