時短でオリジナルデザイン!サムネイル作成術【Adobe Expressの使い方】

SNS投稿用の画像作りに時間がかかる…
センスがなくて、いつも同じような見た目になってしまう。
デザインや作業で1日が終わってしまう!
本当はもっとほかに時間を使いたい!
ひとり起業、フリーランス、副業をしている方なら、きっと一度は感じたことがあるのではないでしょうか。
実はデザイン初心者さんでも、プロっぽいサムネイル・アイキャッチ画像をサクッと作れる便利なツールがあります。
私もよく使っているのが「Adobe Express(アドビエクスプレス)」。
直感的に操作できるので、デザインに自信がなくても大丈夫なんです。
《Adobe Expressのポイント》
- 直感的な操作で、誰でもすぐに使える
- 豊富なテンプレートで迷わずデザインできる
- 生成AI機能で、アイデアに困らない
- クラウドベースだから、PC・スマホどこからでもアクセスOK
- 空き時間にサクッと作業できる
「好きなことを仕事にしたはずなのに、雑務に追われて本業に集中できない…」
そんなお悩みを抱えている方こそ、このツールを活用して時短&効率化を実現していきましょう♪
- Adobe Expressでサムネ画像をつくる基本の流れ
- デザイン初心者でも使いやすいポイントや機能
- オリジナリティを出すためのちょっとした工夫
今回は、Adobe Expressを使って オリジナリティのあるサムネイル画像を短時間で作成する具体的な方法 をお伝えします。
PC利用ができる方は、パソコンのクラウド(インターネット上)で使うほうが、デザインが制作しやすいのでおすすめです。
アカウントを登録したら、ぜひパソコンで一緒に作ってみてください。
↓↓↓
ひとり起業・副業・フリーランスで、活動されている方の SNS集客、Web発信力アップに少しでもお役に立てれば嬉しいです。
Adobe Expressとは?
Adobe Expressで出来ること・メリット
無料で使えるデザインアプリで、SNS投稿用の画像や動画、チラシやロゴ、webページなど、様々なものを作成することができます。
簡単にハイクオリティなデザインを作成できたり、PDF書類の修正などもできるので、ノンデザイナーやビジネスパーソンにも人気です。
月額1,180円のプレミアムプランなら、AI機能や高度な編集もできて、使用できる素材も増えるなどの違いがあります。
(フォトグラファーの私はAdobeのLightroomとPhotoshopが使えるフォトプランに入っているのですが、Adobe Expressのプレミアムプラン機能も使えるようになっています。)
使い方を学ばなければならないフォトショップやイラストレーターなどと違って、直感的な操作ができるアプリなので、だれでも簡単にプロ並みのコンテンツを作成することができます。
時短でオリジナル!サムネイル作成のステップ
講座やセッション、イベント開催など、集客のための告知バナーやサムネイルをつくる機会って意外と多いですよね。
今回は、
Instagram投稿用の
「オンラインのメイクレッスン」
期間限定のキャンペーンを告知する
サムネイル画像を作る手順をご紹介していきます。
コンテンツに合わせてサイズ変更も可能なので、バナー広告など横長、サイズ違いの画像も同じ手順で作成できます。
テンプレートを元にして、時短でプロ並みのクオリティにしつつも、そのまま使用するのではなく、自分のビジネスに合わせたオリジナルのサムネイルにできるのがポイントです。
作成の手順
- 1.テンプレート選び
- 2.メインの写真を差し替える
- 3.テキスト位置を調整する
- 4.告知したい内容を追加する
- 5.強調したい告知文をデザインに追加
- 6.バランスを見て、色を変更する
- 7.ダウンロードして完成!
1.ポイントはテンプレート選び!
豊富なデザインテンプレートが使えるAdobe Express。
ここではテンプレートのデザインを選ぶ時のポイントを2点ご紹介します。
【ポイント①】
自社ブランドのイメージに合ったカラー・デザインを選ぶ
デザイン全体の印象が自社ブランドや商品・サービスのイメージと合っているかは重要です。
提供するサービスのテイストと合わないデザインですと、来てくださったお客さまの想像とちがうことによって、満足度も下がってしまいますし、リピーターさまになってもらえないですよね。
【ポイント②】
「キーワード検索」+「スタイル」「ムード」を指定する
時短かつ、思い通りのデザインテンプレートを見つけるには、
「キーワード検索」+「スタイル」または「ムード」にチェックを入れて、希望のテンプレートに絞り込みやすくするのがポイントです。
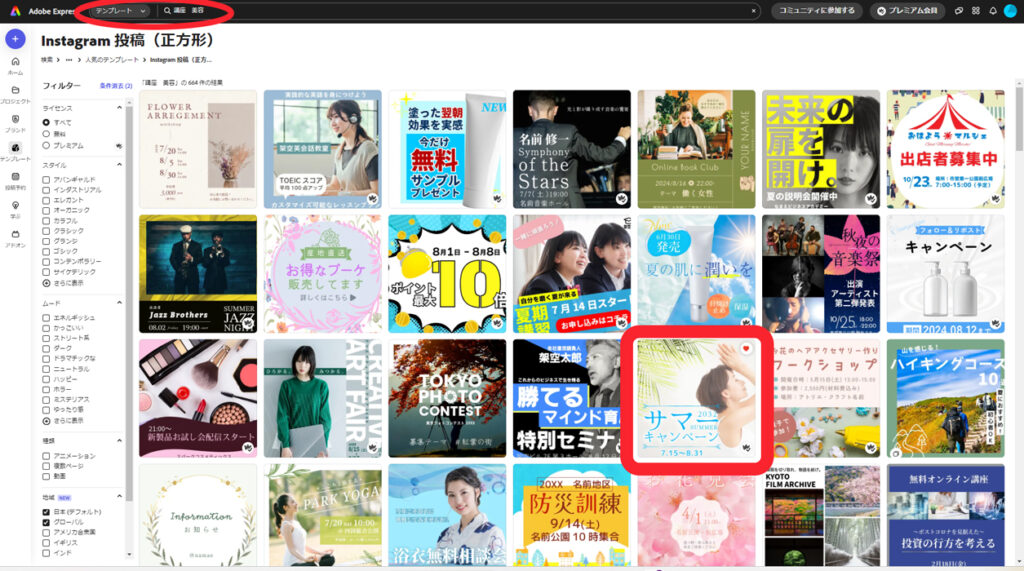
<テンプレートの選び方>
まずテンプレートの種類はInstagram投稿(正方形)を選びます。
サムネイルの内容は<講座のキャンペーンを告知する>目的で制作します。
検索キーワード欄には「講座 美容 」などを入れて検索すると、イメージに近いテンプレートが出てきやすいのでおすすめです。

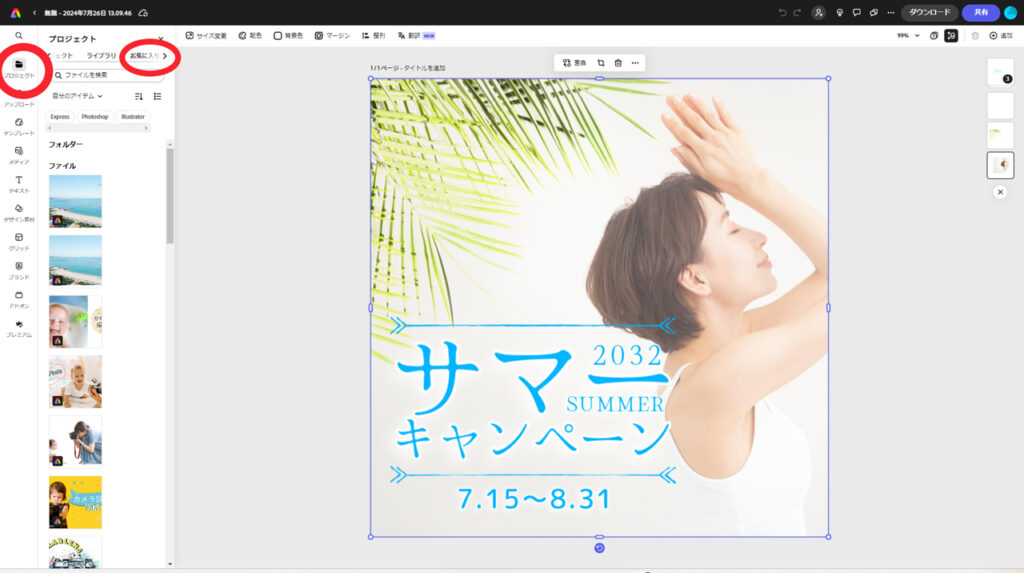
今回はこちらのテンプレートにしました。
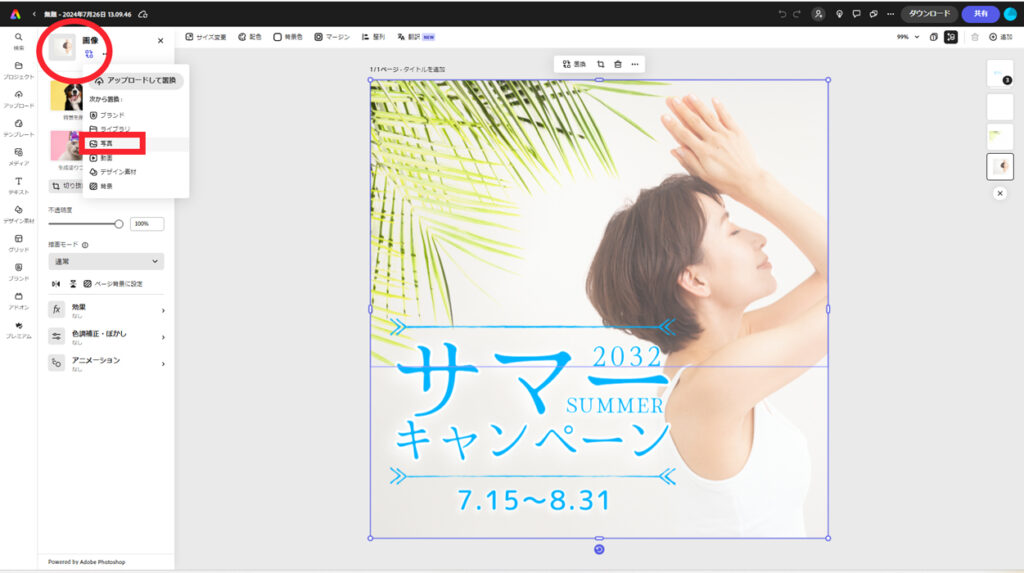
2.メインの写真を差し替える
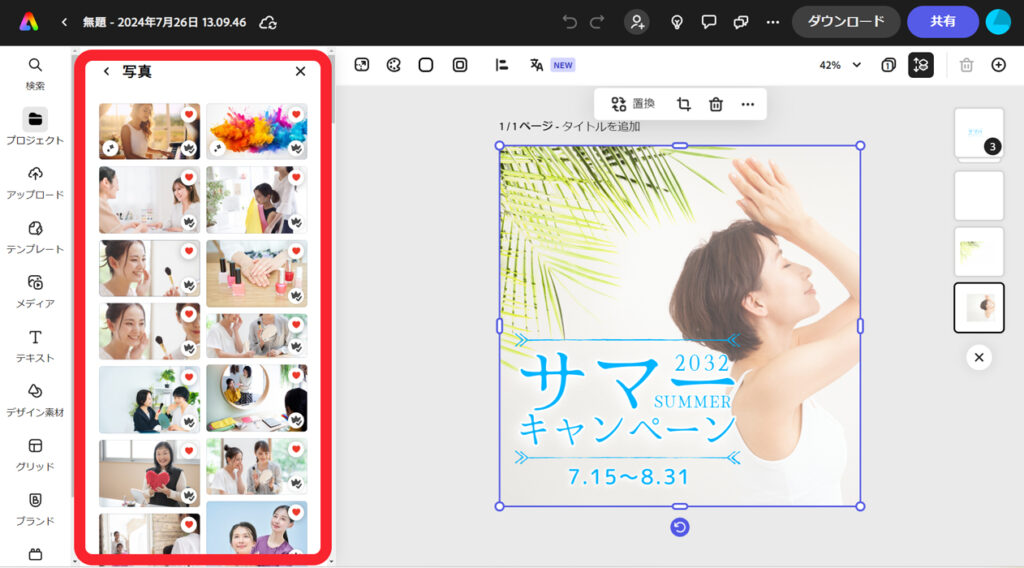
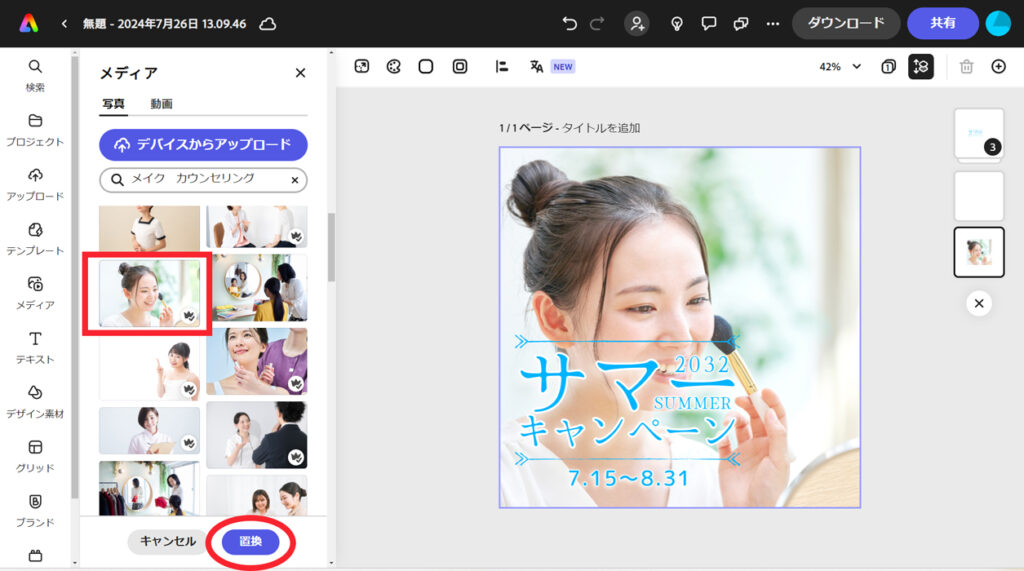
画像をクリックして「置換」でメインの写真を差替えます。

その場で写真を検索すると時間がかかってしまうので、使えそうな写真をあらかじめ探しておき、お気に入りに入れておくとスムーズにできます。
「プロジェクト」→「お気に入り」→「写真」から選択します。

お気に入りにしておいた写真が一覧で出てきます。

写真を選択して「置換」で入れ替えます。

3.テキスト位置を調整する
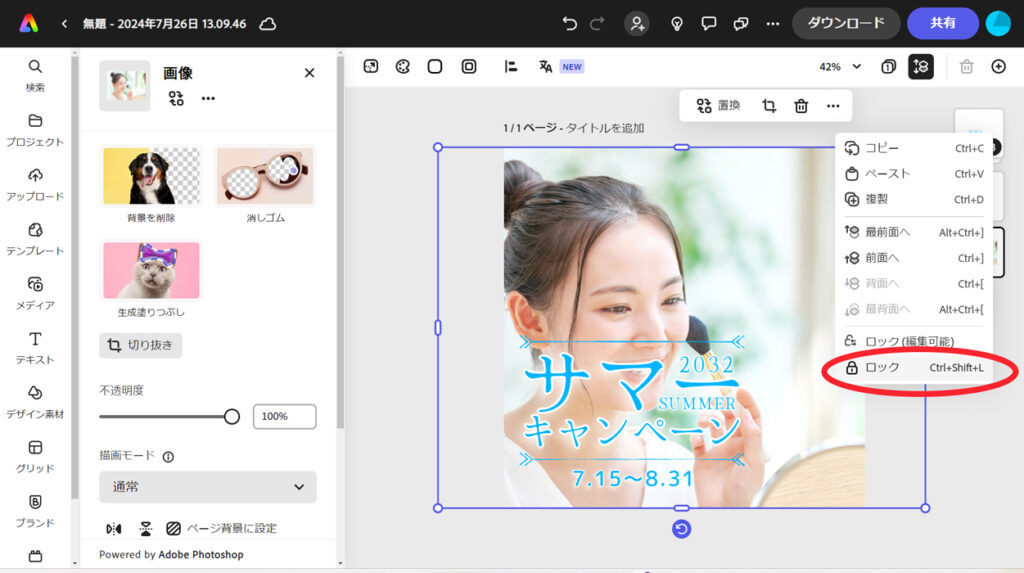
テキスト位置を調整するまえに、背景の写真をロックすることで、移動などの作業がしやすくなります。
写真を右クリックして、ロック。

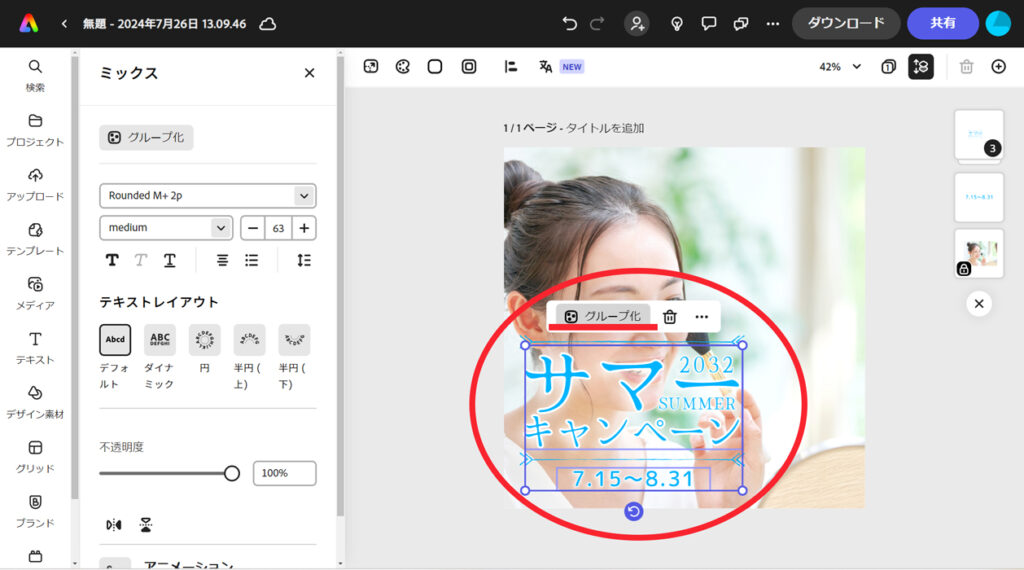
テキストの周りで、マウスをドラッグ&ドロップすると複数の項目を選択できます。
選択したらグループ化。
写真の余白の部分、右上に移動してデザインを整えます。

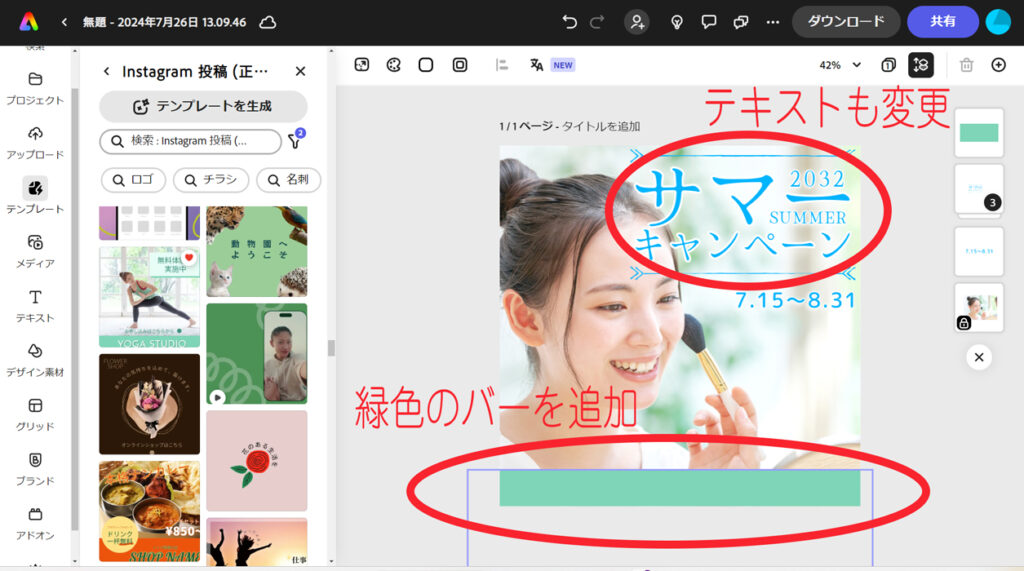
4.告知したい内容を追加する
告知文を増やしたいので、下の部分に追加していきます。
1から考えて作るよりも、テンプレートからイメージに合ったデザインを選んで、素材を使用する方法が時短でかんたんなので、こちらを解説していきます。
別のテンプレートから素材をコピペして制作
まず、テンプレートからイメージに合ったデザインを選びます。
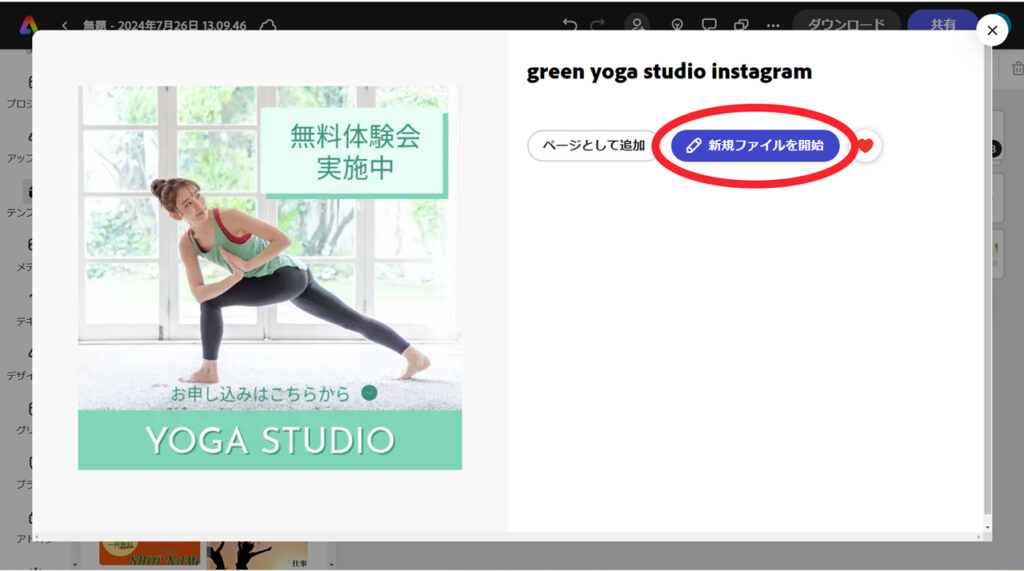
ヨガのグリーン系のデザインテンプレートが、制作中のものとテイストが似ていて、文字も多いので、こちらを選択。

「新規ファイルを開始」にすると、ブラウザ上で別ウインドウが開きます。
こちらを選ぶと、2つのデザインを同時進行で制作できる状態になります。

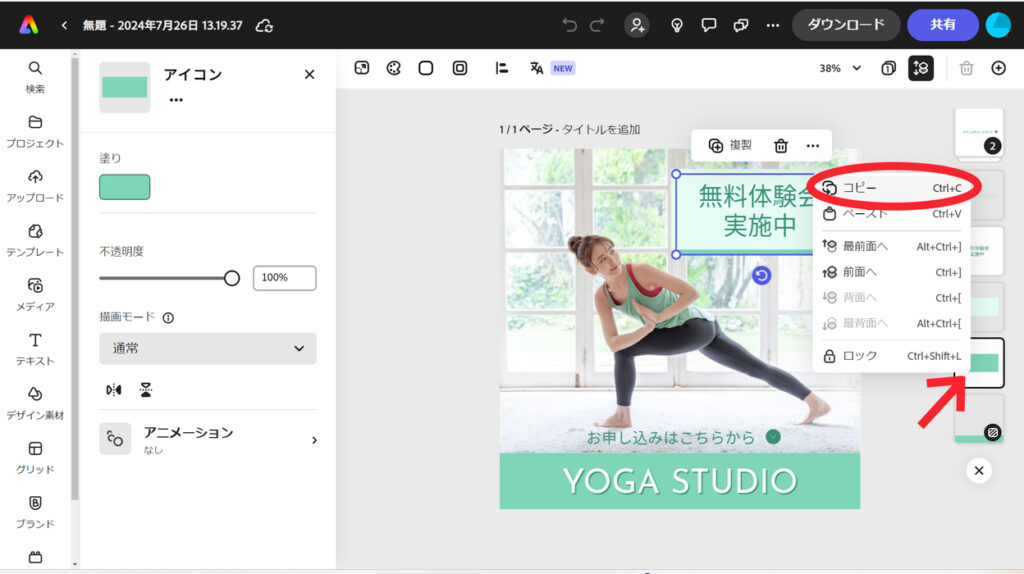
「無料体験会実施中」の緑色の枠(アイコン)を使いたいので、選択してコピーします。

コピーしたら、はじめに制作していたウインドウに戻ってペーストします。

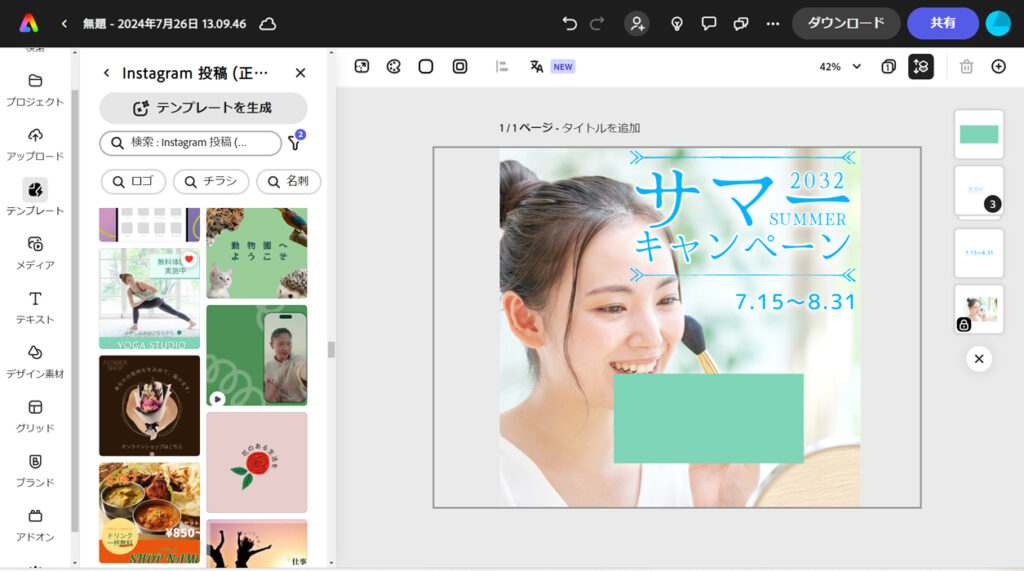
緑色の枠がペーストされました。
形を調節して下の部分にデザインします。

右上のテキストも内容を変更していきます。

告知したいテキストを追加します。
・オンラインレッスンをしていること
・期間限定キャンペーン
である旨を下の枠内に入力していきます。

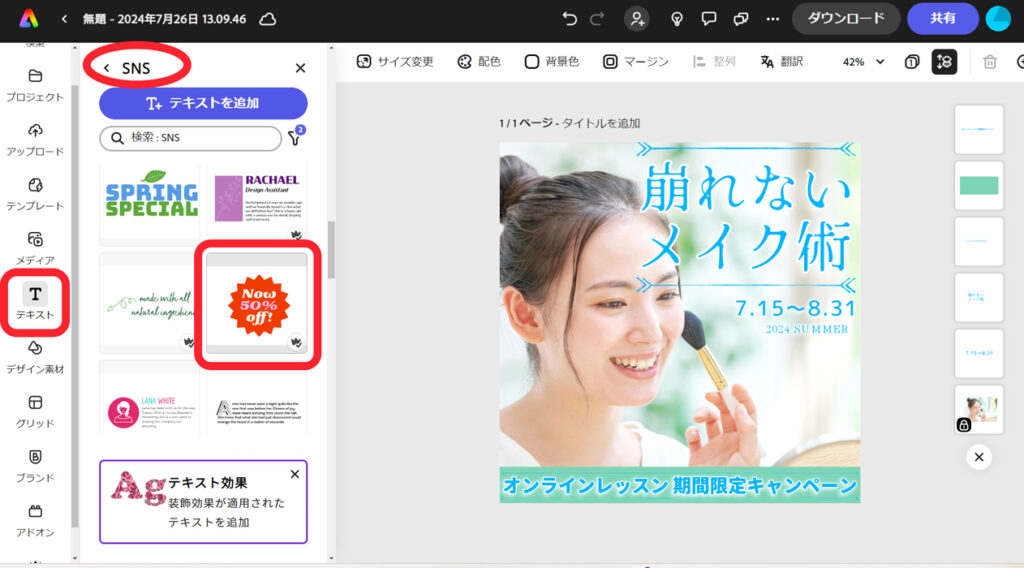
5.強調したい告知文をデザインに追加
今回は割引価格で行っているので、サムネイル内にその内容を入れていきます。
「テキスト」→「SNS」から、イメージに合った目立つデザインを選びます。

↓

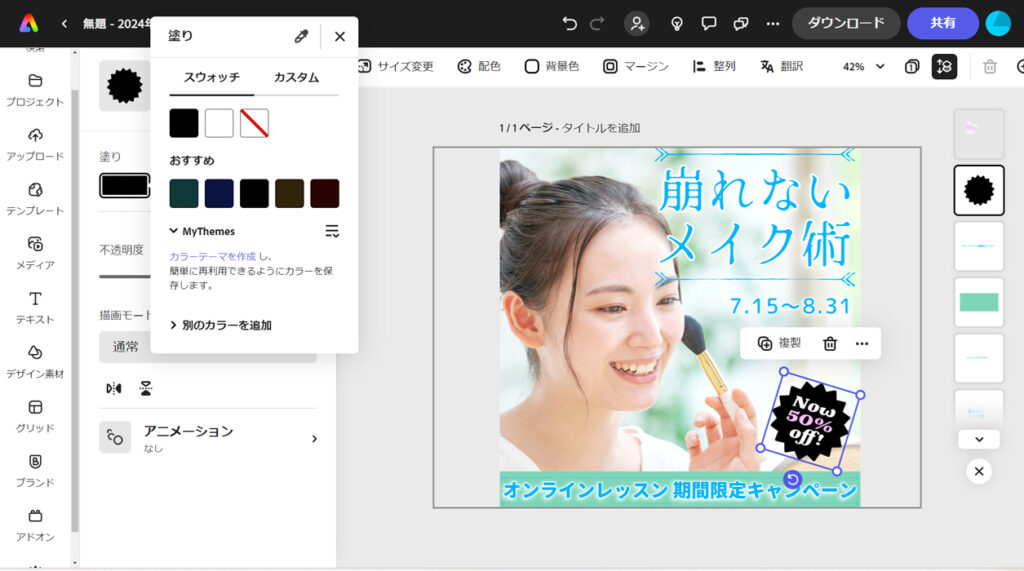
6.バランスを見て、色を変更する
このままだとバランスが良くないので、変更していきます。

デザイン内にある色をスポイトで選んで調整していきます。
スウォッチにはおすすめも表示されるので、いろいろと試すこともできますね。

写真内のグリーンを選択してみました。

全体の色と合わせてみましたが、文字が目立っていません。。。
バランスもイマイチ。。。
なので、別の色に変更してきます!

ブラックに変更してみました。
中の50%offの文字もよく目立っていて、告知したい内容が簡潔に伝わるデザインになりました!

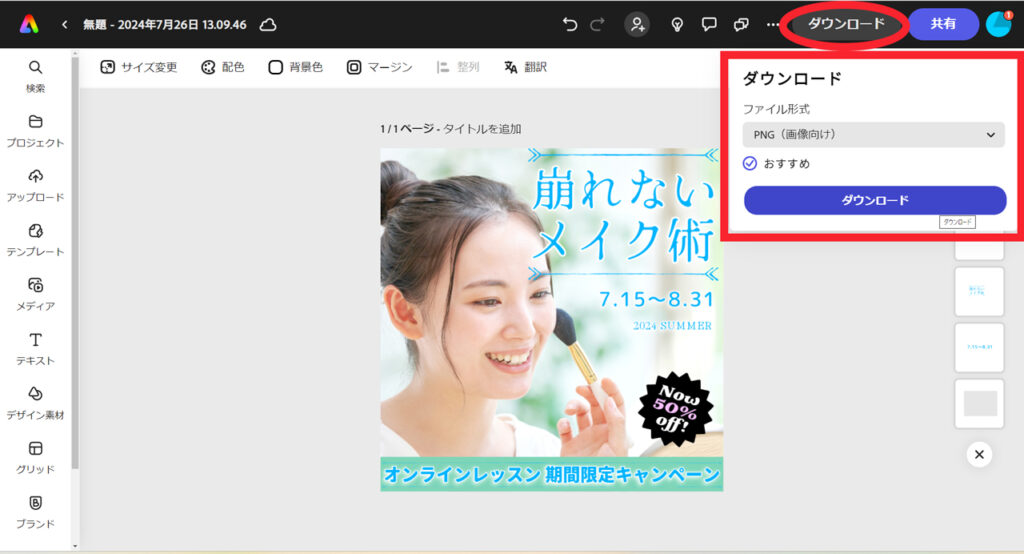
7.ダウンロードして完成!
右上のダウンロードから、PNGを選んで完成です。
自分のビジネスに合った、オリジナルのサムネイルを作成することができました♪

まとめ
今回は誰でもかんたんに魅力的なコンテンツを作成できるデザインアプリ「AdobeExpress」を使った【時短でオリジナルデザインのサムネイル作成術】をご紹介しました。
テンプレートや素材を活用するコツをつかむと、使い道もさらに広がるかと思います。
PC利用ができる方は、パソコンのクラウド(インターネット上)で使うほうが、デザインが制作しやすいのでおすすめです。
↓↓↓
クオリティの高い動画・写真素材を今すぐに使いたい!という方には、AdobeStock(アドビストック)も便利です。
ご自身のビジネスやサービスに合ったコンテンツ制作で、みなさまの活動がより良く発展していきますように!
最後までお読みいただき、ありがとうございました。
- カメラマン厳選!赤ちゃん,子ども撮影におすすめのカメラ12選&失敗しない選び方ガイド
- 【2026年最新】卒業・入学式におすすめの三脚・一脚・スマホ三脚11選!旅行や運動会まで使える決定版
- 【2026年最新】カメラレンタルのおすすめは?目的別に自分に合ったサービスがわかる比較ガイド
- 【2026年最新】マニュアルモードで子ども写真がうまくなる!P,A,S,Mモード解説
- 《現役フォトグラファーおすすめ》コスパ最強のミラーレス7選&初心者向けカメラ選びのポイントを解説