【初心者でも簡単】AIで画像を自作!ひとり起業,副業を加速するAdobe Firefly活用5ステップ

ひとり起業家・スモールビジネス・副業をしている方にとって、ビジネスのブランディングはとても大切。
届けたいターゲットに1秒で直観的に伝わる「写真」は、ビジネスをブランディングするのに役立ち、ウェブでの集客にも効果的です。
ほかのサイトと同じフリー写真素材ではなく、たくさんいる同業他社と差別化してオリジナリティを出せたら・・・。
ウェブサイトやSNSでファンになってくださるお客さまが増えたら、ビジネスの安定にも繋がっていきますよね。
フォトグラファーのわたしは、スモールビジネスをされている方のホームページやSNS用の写真を撮影しているのですが、撮影した写真を使ってブランディングや発信をしていき、ビジネスがうまくいっている方がたくさんいらっしゃいます。
オリジナルの写真を使うために、毎回すべて撮影をするとなると時間的にも予算的にもハードルが高くなりますが、日常的に行うSNS発信やブログの画像を思い通りに自分で作れたら、作業効率も上がりますよね。
今回の記事では、自分のビジネスのイメージに合った画像素材をAdobe Fireflyの<画像生成AI>で作る5つのステップとポイントをお伝えしていきます。
記事を読みながら、ご自身のビジネスジャンルに合ったイメージ画像素材を一緒に制作してみてくださいね。
- Adobe利用歴21年
- Photoshop、Lightroomを仕事で毎日使っていて、現在はAdobe Fireflyの使い道をいろいろと試し中
- 元メーカー企画開発・マーケティング職10年
→ フォトグラファー・クリエイター(起業9年目)
なぜAdobe Fireflyがひとり起業,副業に良いのか?

Adobe Firefly(アドビファイアフライ)は、Adobe社が提供する画像生成AIサービスです。
プロンプトと呼ばれるAIへの対話形式の指示と簡単な操作で、イラストや写真などの画像を思い通りに生成することができます。
「自分のビジネスに画像生成AIって活用できるのかな?」
と思っている方も多いと思いますが、
これまでは専門業者に頼むしかなかった広告宣伝や集客のコンテンツ作りを時短でコスパ良く自分で制作できるようになっていく、大きな可能性を秘めています。
【AI活用】写真でブランディング!競合と差をつける
たくさんの画像生成AIアプリが出てきて、日々アップデートされている中、クオリティ面の比較が数多くされています。
ではなぜHanaHanaがAdobeを使っているか?
それは…
AdobeFireflyは、商用利用と著作権などの面で、安心してビジネス活用ができるから!!です。
詳しくはこちらの記事にまとめていますので、よろしければご覧ください。

生成AIで懸念されている権利面でも安心して使用できるということなので、
今までは
「ビジネスで使うから生成AI画像って大丈夫なのかなぁ?」
と心配で取り入れられなかった方には、頼れる存在になるかと思います。
では次からは
実際に写真素材をつくるステップを
お伝えしていきます。
ステップ① 画像素材をAIで生成するための準備

生成したいものを明確にしてから始めよう
まずはじめに、生成したい画像素材を明確にしておきましょう。
ゴールを設定せずにいきなり作りはじめてしまうと、いろいろ考えて試して、生成を何度も繰り返したりと、思いのほか作業に時間がかかってしまいます。
ビジネス用として効率的に進めていくには、目的やターゲット、完成イメージを事前に決めておくのが効果的です。
今回の記事では、下記を想定してスモールビジネスの画像素材をつくっていきます。
使用媒体
- ホームページ、SNSで使うイメージ画像
- ブログ記事内で使う画像
想定するジャンル
- お花、雑貨、暮らしに関する商品やサービス
- 女性がメインターゲットのビジネス
- 親近感、安心感などを演出した写真を使いたい
※上記以外でも、Adobe Fireflyを使った画像生成のやり方は同じです。
ご自身のビジネスにあてはめたプロンプトで、つくってみてくださいね。
ステップ② プロンプトを入力して画像を生成

テキストから画像生成
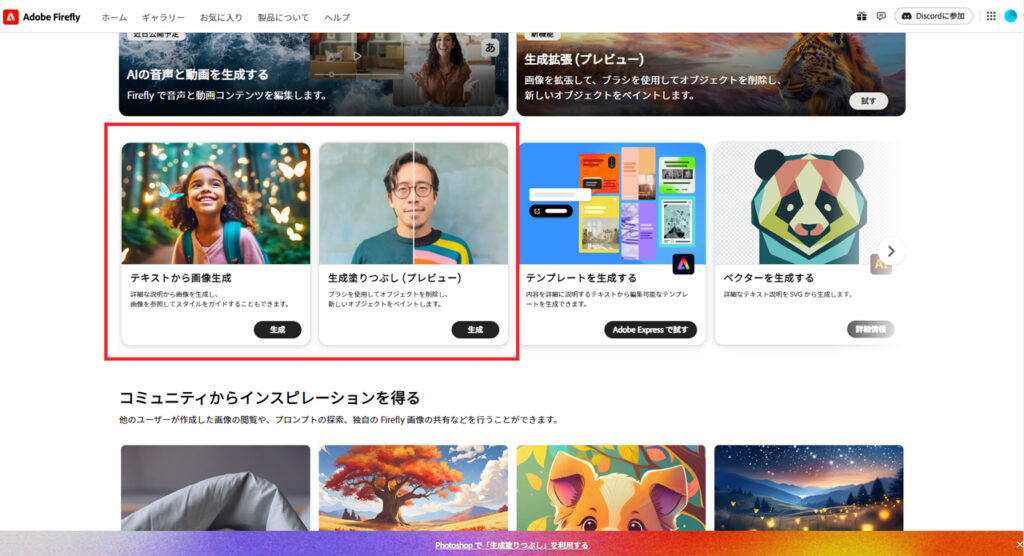
まず、Adobe Fireflyの
「テキストから画像生成」を開きます。
下部のプロンプト欄にはこのように入力して、生成ボタンを押します。
プロンプト
「リラックス感のある広々としたキッチン 窓辺から差し込む幻想的な光」
始めは1:1の正方形で生成されます。
左の>一般設定の項目を指定して再度生成していきましょう。
コンテンツの種類・縦横比
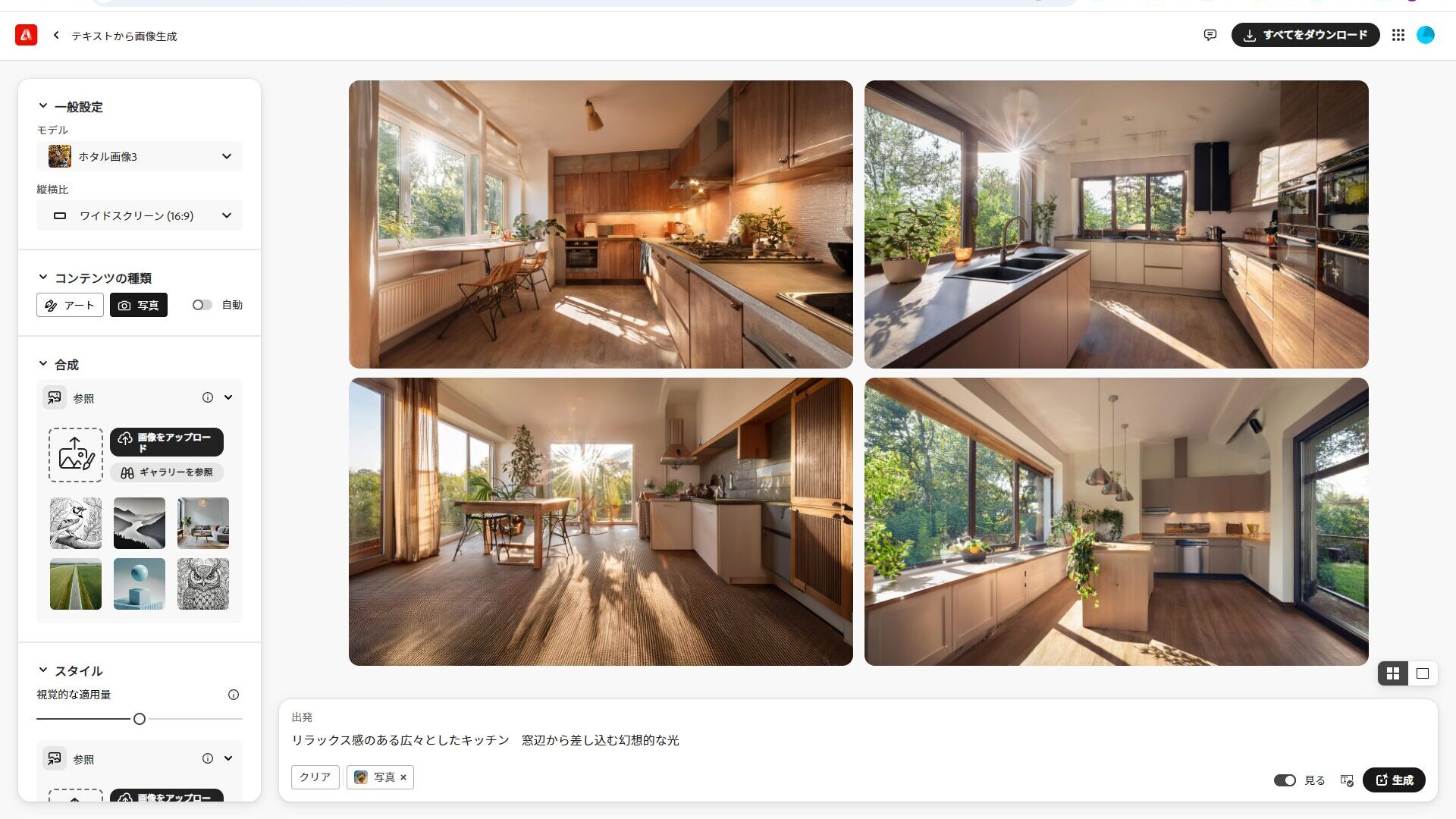
一般設定を指定していきます。
- 縦横比は「ワイドスクリーン 16:9」
- コンテンツの種類は「写真」
縦横比16:9で生成される画像サイズは
2,688×1,536 / 400KB~700KB程度になります。
(横4:3だと2,604×1,792です。)

このような写真がすぐに出来上がりました!
1回でOKでも良いですが、ここからさらに理想のイメージに近づけていきます。
プロンプトや設定を追加してブラッシュアップ
次に構図を少し変えた写真をつくりたいと思います。
部屋全体をメインにした写真ではなく、インテリアや置かれた植物を指定して、理想のイメージに近づけます。
プロンプト
プロンプトは以下で入力しました。
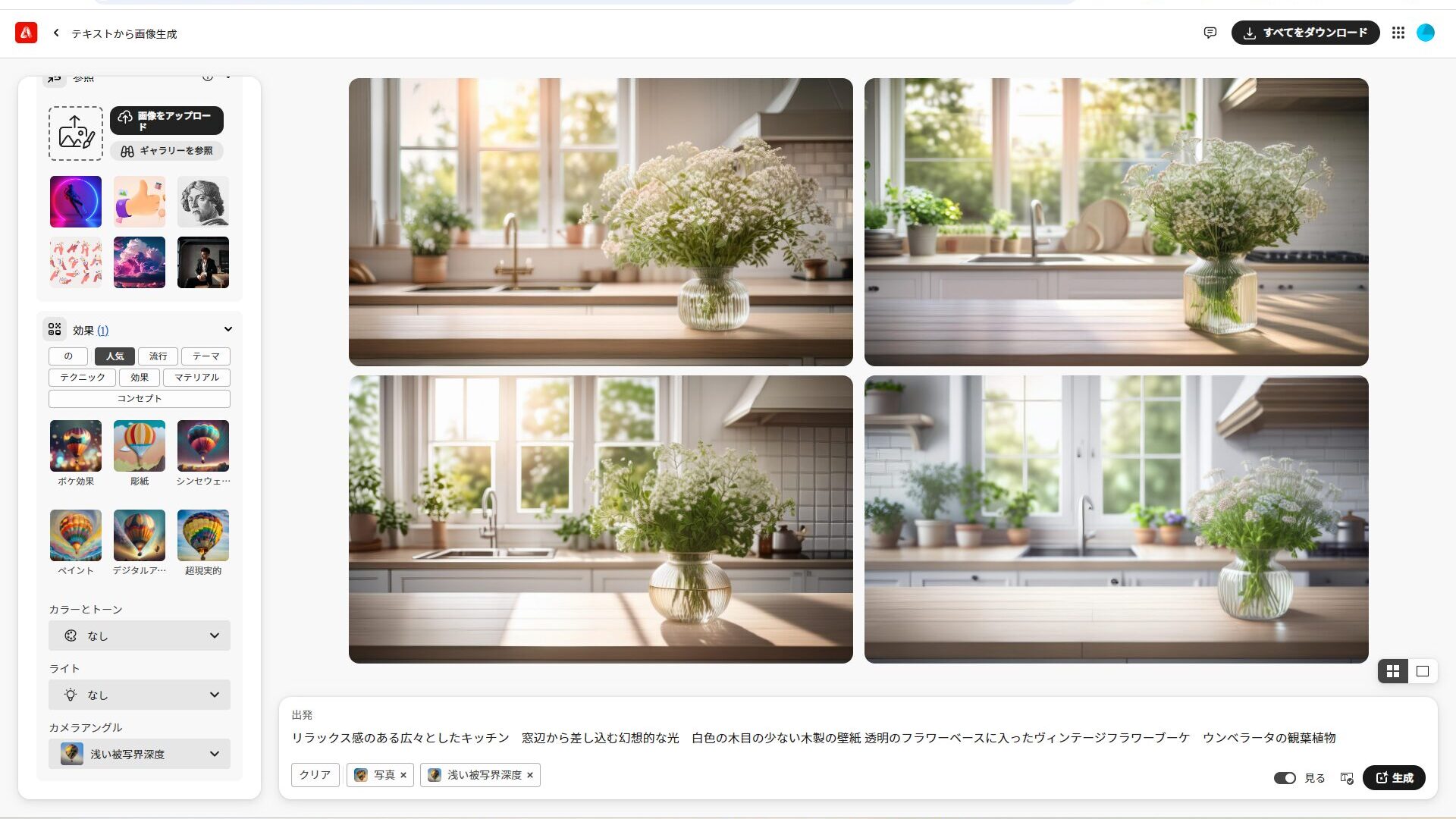
「 リラックス感のある広々としたキッチン 窓辺から差し込む幻想的な光 白色の木目の少ない木製の壁紙 透明のフラワーベースに入ったヴィンテージフラワーブーケ ウンベラータの観葉植物 」
背景をボカしたような柔らかい雰囲気の写真にしたかったので、
指示項目を追加してイメージに近づけていきます。
カメラアングル
一番下の「カメラアングル」を「浅い被写界深度」に設定しました。

先ほどとは違う画像が生成されました!
指定したウンベラータの観葉植物はないような気が・・・。
でも、全体的に雰囲気の良い爽やかなイメージ画像が出来たので良しとします。笑

ステップ③ スタイル参照でイメージに近づける
イメージに近づけるためのポイント1つ目は「スタイル参照」です!
参照画像に生成しておいた広々したキッチン全体の画像を入れます。
元々用意されている画像をギャラリーから選んで、スタイルを一致できるようにもなっています。
「スタイル参照」に使った画像はこちら↓

適用量と強度は、デフォルトの設定のままで生成ボタンを押します。
↓
すると構図はそのままで、色味が午後の時間帯のような、全体的に暖色系のあたたかみのある写真になりました。

理想のイメージに近い、温かみを感じる好みの色合いです♪

ステップ④ 構成参照でイメージに近づける
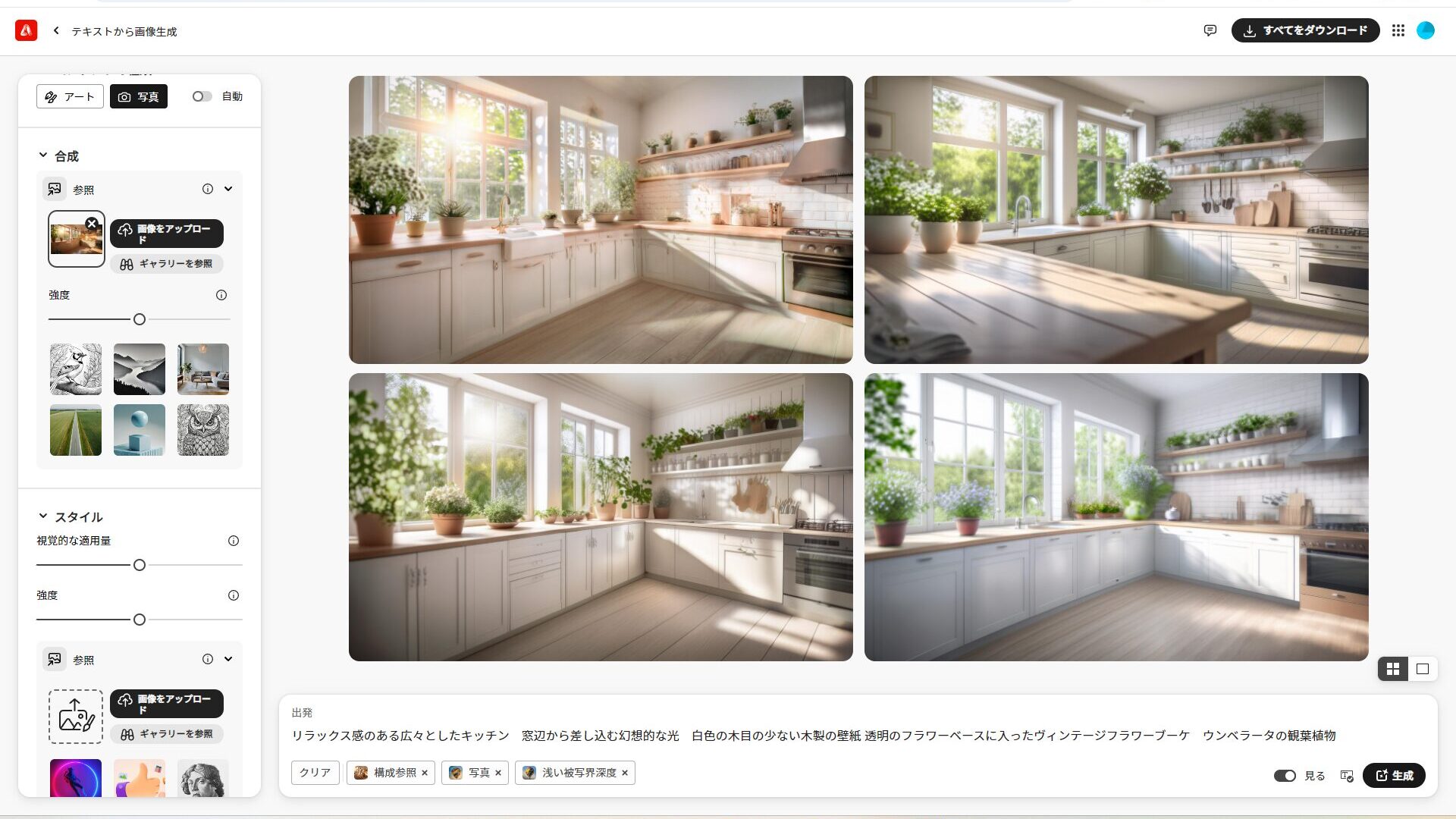
イメージに近づけるためのポイント2つ目は「構成参照」です。
先ほどと同じように「合成」に参照画像を追加して、
イメージに近づけることができます。
こちらもギャラリーから参照画像を選べるようになっています。
ステップ③スタイルで参照に入れたものと同じ画像を使って生成すると、
今度は構図が反映されて、広角アングルで部屋全体が写っている写真になりました。
「カメラアングル:浅い被写界深度」もそのまま設定しているので、ボケも多く柔らかい印象の写真になっています。
全体的には爽やかな白色の写真が生成されています。


これも好みの雰囲気の仕上がりです♪
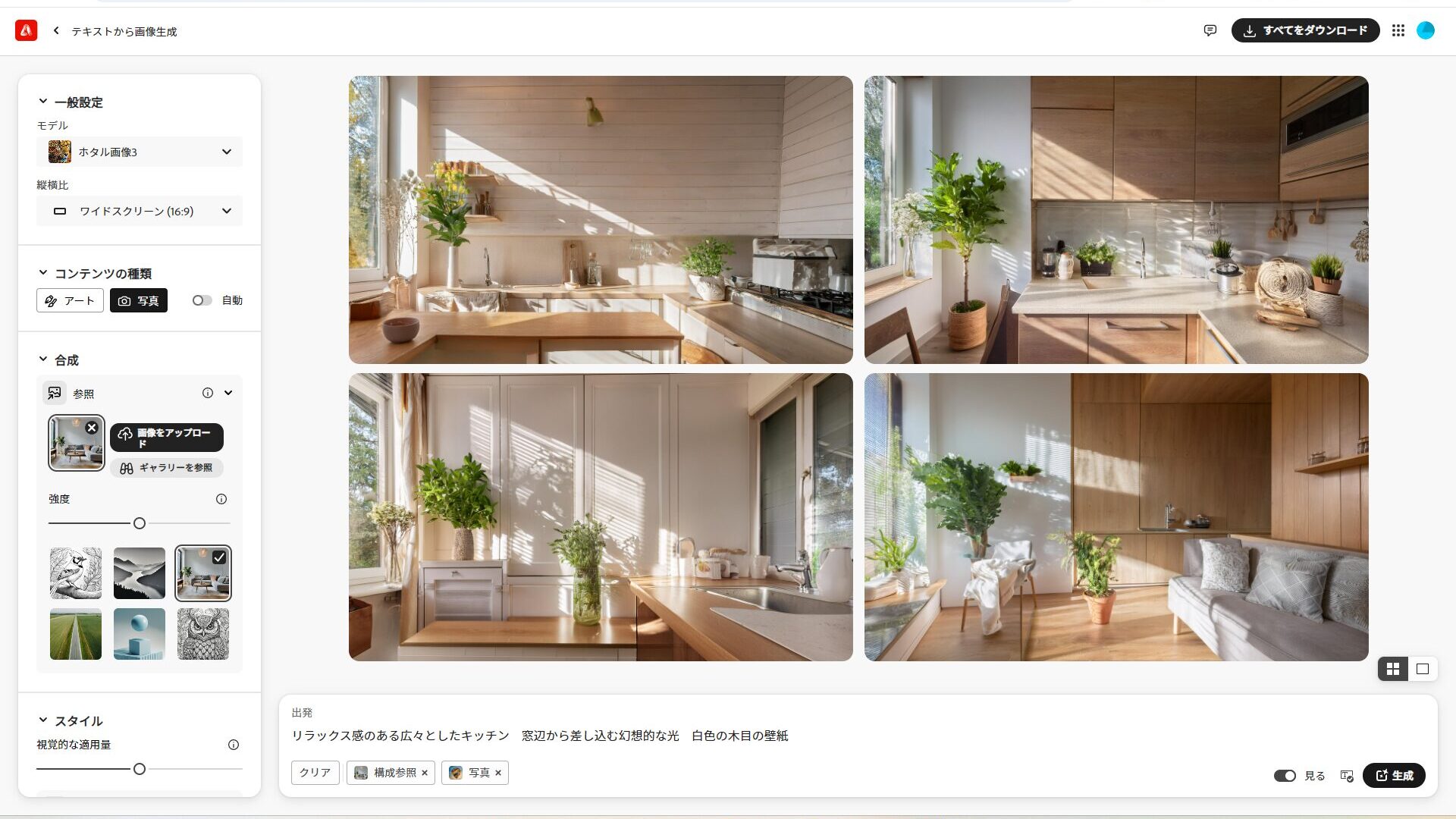
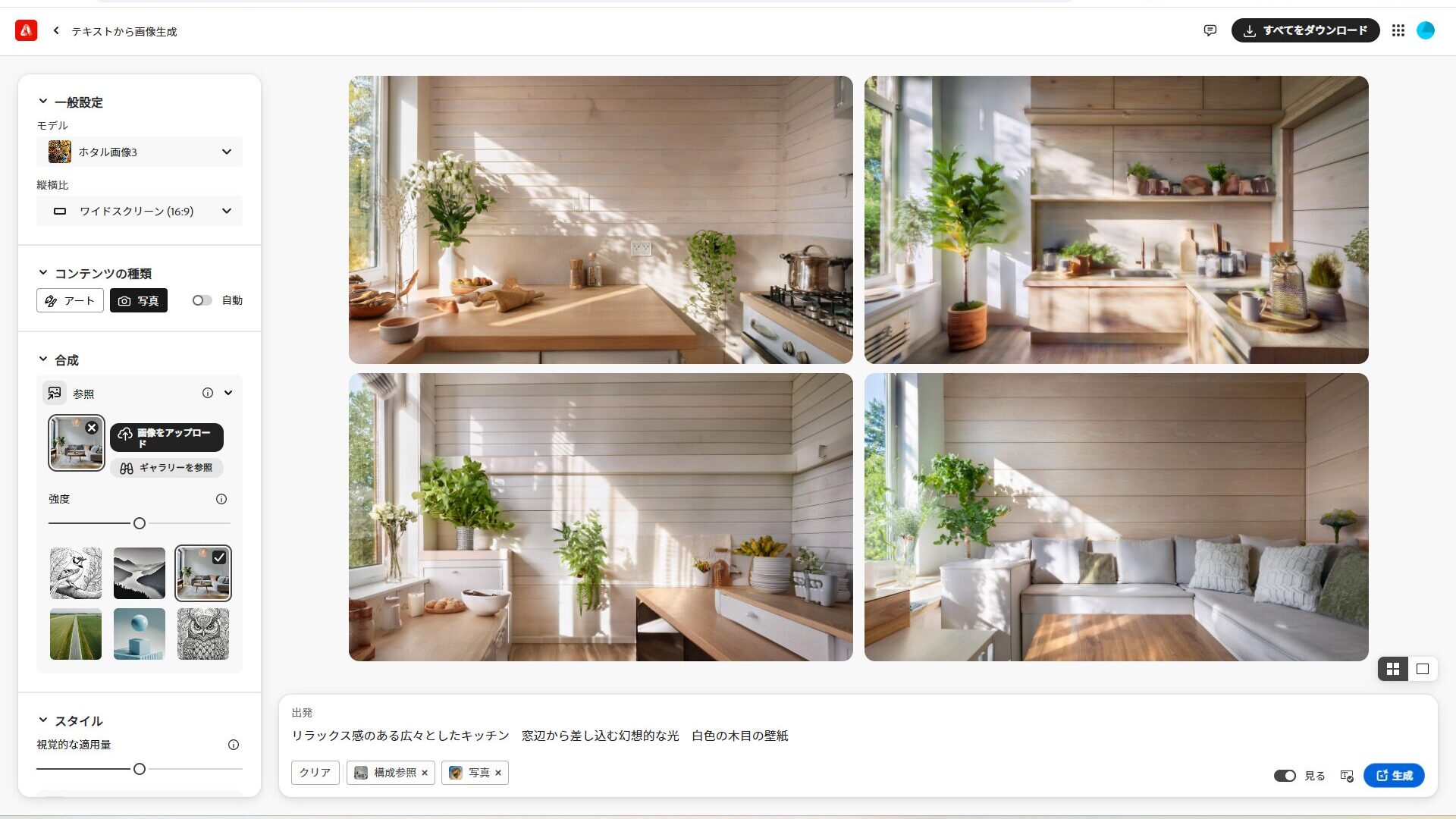
ギャラリーの参照画像を使った場合
ギャラリーの画像でも「合成」を行ってみましょう。
元の写真と近い「リビングインテリアの画像」を選んで生成します。
プロンプト
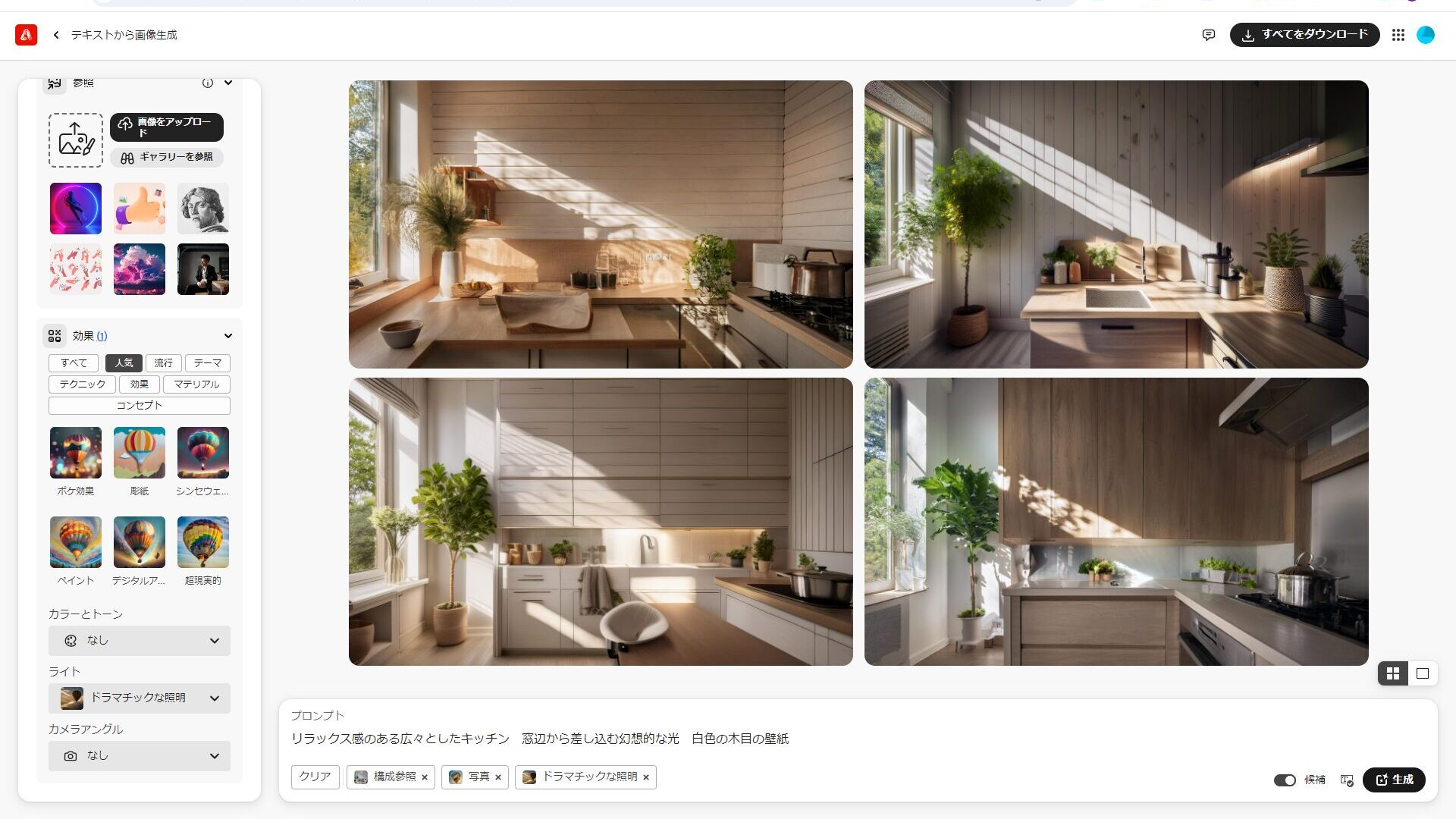
「リラックス感のある広々としたキッチン 窓辺から差し込む幻想的な光 白色の木目の壁紙 」
構図、正面からのカメラアングル、インテリアが反映されて
プロンプトの内容と参照画像を生かした4パターンに調整されました。

生成を繰り返すと、ちがうバージョンの画像ができてきます。
数回、繰り返すとイメージに合ったものが出来てくる確率が上がります。

ステップ⑤ カラーとトーン、ライトの設定
そのほかの設定を見てみると、「効果」「カラーとトーン」「ライト」があります。
「効果」をすべて展開すると、その数なんと124種類ありました!
色々な効果があるのですが、今のところ使い道がないので、ここではスルー。
ライト
「ライト」の項目もたくさんの種類があります。
- バックライト
- スタジオ照明
- ゴールデンアワー
- 多重露光 ・・・など
今回は「ドラマチックな照明」を選んで適用しました。
全体的には少し暗めな印象です。
明暗差が強くなり、特に影の濃さが強調されたような仕上がりになりました。


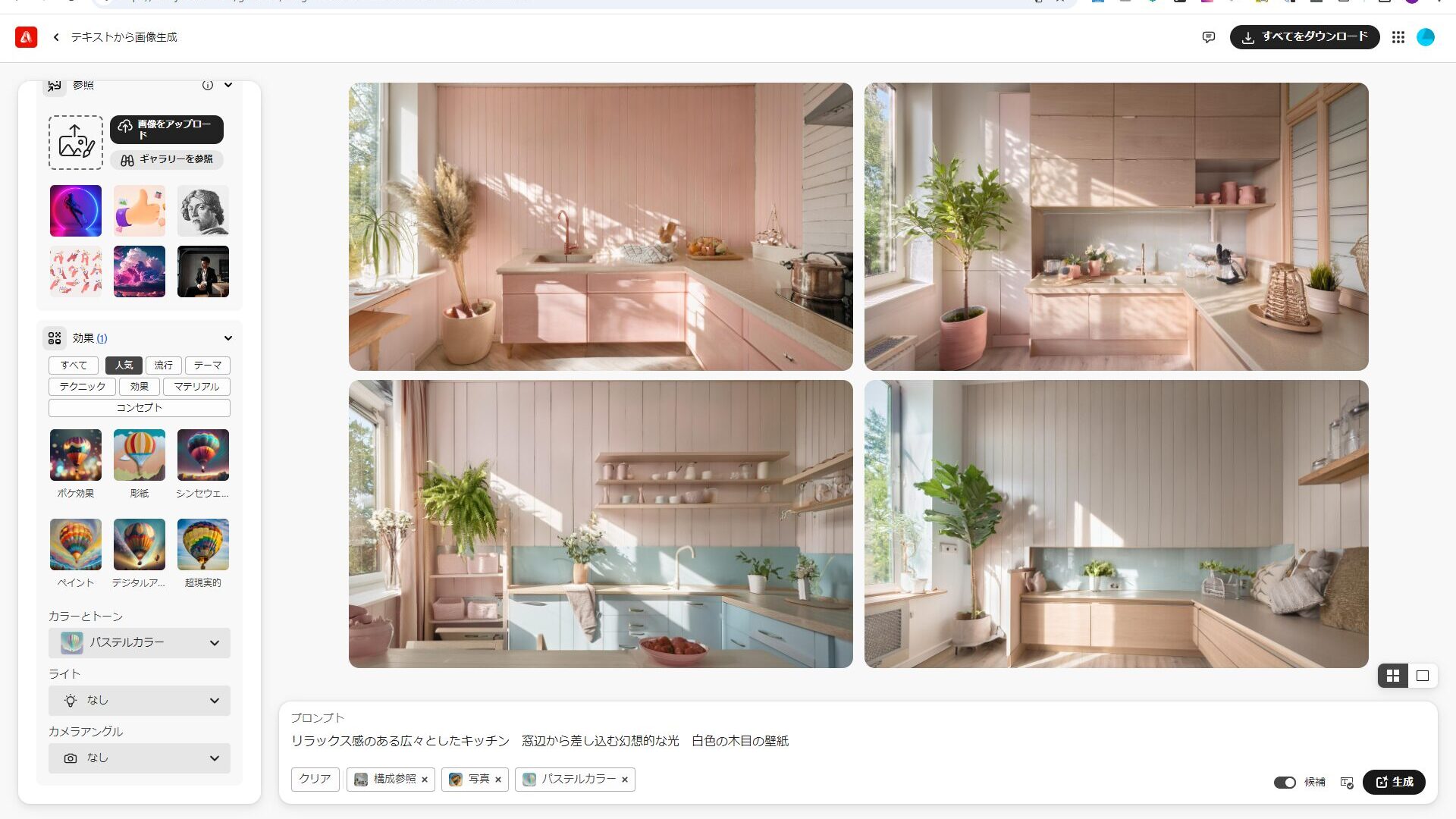
カラーとトーン
「カラーとトーン」の設定もイメージに近づけるために効果的です。
パステルカラーにして生成すると、
インテリアの色が自然な形でパステルに調整されて、おしゃれにかわいくなりました。
暖色や寒色、白黒など全部で9種類あって、
イメージもしやすい項目ですので、この設定も使うのがおすすめです。


実際にAdobe Fireflyで作った画像素材(写真)
理想のイメージに合った
同系統のオリジナル写真素材を
短い時間でたくさん作ることが出来ました。






5ステップのつくり方で、ご自身のビジネスジャンルに合ったイメージ画像素材を作ってみてくださいね。
つくった画像素材を使ってAdobe Expressでデザインする
思い通りの写真素材が出来上がったら、デザインテンプレートを使って、時短でかんたんにブログ、ホームページ、SNSなどのサムネイルにして、効率的に進めていきましょう♪
つくり方については、こちらの記事で詳しくご紹介しています。

また、スモールビジネスの集客力アップに効果的な、インスタのリール動画をAdobe Expressでつくる方法もこちらの記事でご紹介しています。

よろしければご覧ください。
まとめ

今回の記事では
副業.ビジネス集客力UP!生成AI【Adobe Firefly】で写真を作る5ステップ
についてご紹介しました。
設定する項目が細かくありますので、コツをつかむと出来る画像のバリエーションや使い道もさらに広がるかと思います。
ご自身のビジネスやサービスに合った画像素材で、みなさまのウェブ集客の活動がより良く発展していきますように。
最後までお読みいただき、ありがとうございました!
- カメラマン厳選!赤ちゃん,子ども撮影におすすめのカメラ12選&失敗しない選び方ガイド
- 【2026年最新】卒業・入学式におすすめの三脚・一脚・スマホ三脚11選!旅行や運動会まで使える決定版
- 【2026年最新】カメラレンタルのおすすめは?目的別に自分に合ったサービスがわかる比較ガイド
- 【2026年最新】マニュアルモードで子ども写真がうまくなる!P,A,S,Mモード解説
- 《現役フォトグラファーおすすめ》コスパ最強のミラーレス7選&初心者向けカメラ選びのポイントを解説